Jednou z nejdůležitějších změn v Joomla 4 je přechod z Bootstrap 2 na Bootstrap 5. Joomla 4 se však nespoléhá výhradně na Bootstrap. Joomla 4 používá také CSS Grid. CSS Grid není framework, ale soubor vlastností, který rozšiřuje možnosti tvorby webdesignu. Výhodou Gridu je především jednoduchý kód a širší možnosti stylování a tím i větší kontrola nad layoutem.
CSS Grid je podporovaný všemi moderními prohlížeči, ale i starším Internet Explorer 11. Také šablona Cassiopeia používá pro základní strukturu CSS Grid.
Pokud si pozorně prohlédnete "user.css" soubor, uvidíte následující řádky:
@supports (display: grid) {
.site-grid {
grid-template-areas:
". banner banner banner banner ."
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". top-c top-c top-c top-c ."
". comp comp comp comp ."
". side-r side-r side-r side-r ."
". side-l side-l side-l side-l ."
". bot-a bot-a bot-a bot-a ."
". bot-b bot-b bot-b bot-b .";
}
@media (min-width: 992px) {
.site-grid {
grid-template-areas:
". banner banner banner banner ."
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". top-c top-c top-c top-c ."
". side-l comp comp side-r ."
". bot-a bot-a bot-a bot-a ."
". bot-b bot-b bot-b bot-b ."
}
}
}Toto je CSS Grid. Vlastnost "grid-template-areas" slouží k pojmenovávání oblastí definovaných v mřížce, názvy oblastí se většinou shodují s názvy pozic modulů, jen "side-l" a "side-r" je pozice s názvem "sidebar-left" resp. "sidebar-right", ale pro orientaci je zkrácený název dostačující. V kombinaci s Media Queries pak můžete různé oblasti přesouvat v rámci mřížky a měnit rozvržení celé šablony pouze změnou pár řádků v souboru "user.css", aniž byste museli upravovat jakýkoli další PHP soubor, fantastické.
Na ukázce níže jsme přesunuli oblast pro pozici "banner" pod "component" a oblasti "bot-a" a "bot-b" na stejný řádek, půl na půl. Prvek "component" vykresluje hlavní obsah stránky s ohledem na použitou komponentu. Pozice modulů v mřížce si pro kontrolu zobrazíte i přidáním "?tp=1" za URL adresu vašeho webu. Např. https://cassiopeia.linelab.org/?tp=1
@supports (display: grid) {
@media (min-width: 992px) {
.site-grid {
grid-template-areas:
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". top-c top-c top-c top-c ."
". side-l comp comp side-r ."
". bot-a bot-a bot-b bot-b ."
". banner banner banner banner ."
}
}
}Instalace Child Template Cassiopeia
Úvodní stránka webu po dokončení základní instalace Joomla 4

- Nainstalujete demo data Joomla 4. Přihlaste se do Administrace Joomla a na kartě "Sample data" klikněte na tlačítko "install" a dokončete instalaci. Instalaci vzorových dat nelze vrátit zpět.
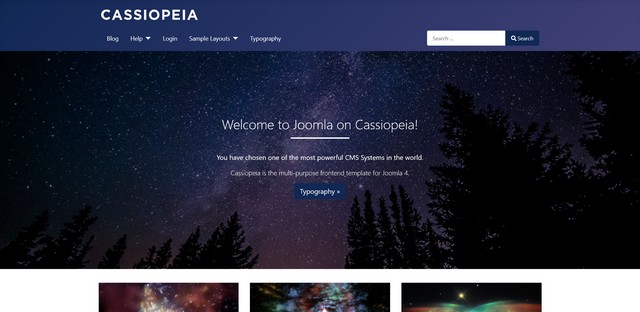
Úvodní stránka webu po dokončení instalace vzorových dat

- Pokud chcete používat i e-Commerce rozšíření Phoca Cart jako e-Shop, nebo jako katalog produktů, stáhněte zde balíčky "Phoca Cart (J4)" a "Phoca Cart - All modules package (J4)". Můžete stáhnout i balíček "Phoca Cart Demo Data (Joomla 4)" což doporučujeme. Balíčky nainstalujte přes správce rozšíření v administraci Joomla 4. Instalaci vzorových dat nelze vrátit zpět. V levém sloupci v administraci Joomla klikněte na "Main Menu Blog" a přidejte do nabídky položku "Phoca Cart > Categories View".
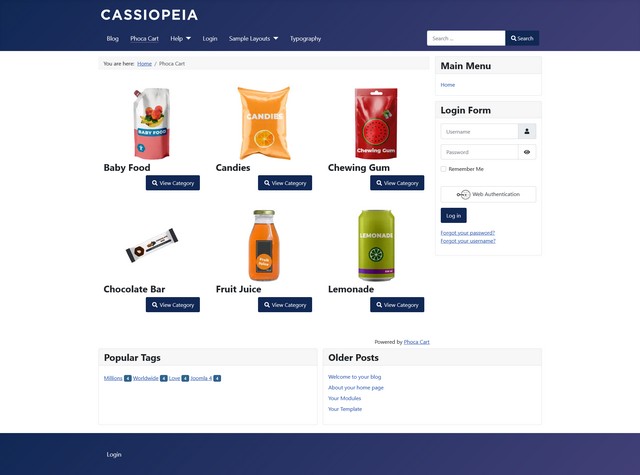
Úvodní stránka e-Shopu po dokončení instalace Phoca Cart a vzorových dat

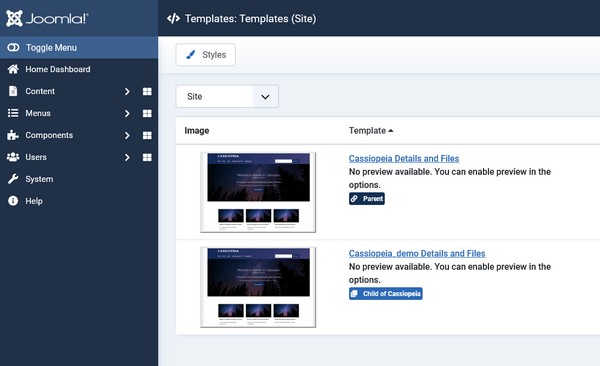
- Vytvořte podšablonu "Child Template" pro základní šablonu Cassiopeia. Vytvoření podšablony je snadné, doslova na pár kliknutí. V levém sloupci v administraci Joomla klikněte na Systém > Site Templates > Cassiopeia Details and Files > Create Child Template. Podívejte se na video. Vytvořená šablona má název "Demo".
Nově vytvořená podšablona v administraci Joomla 4

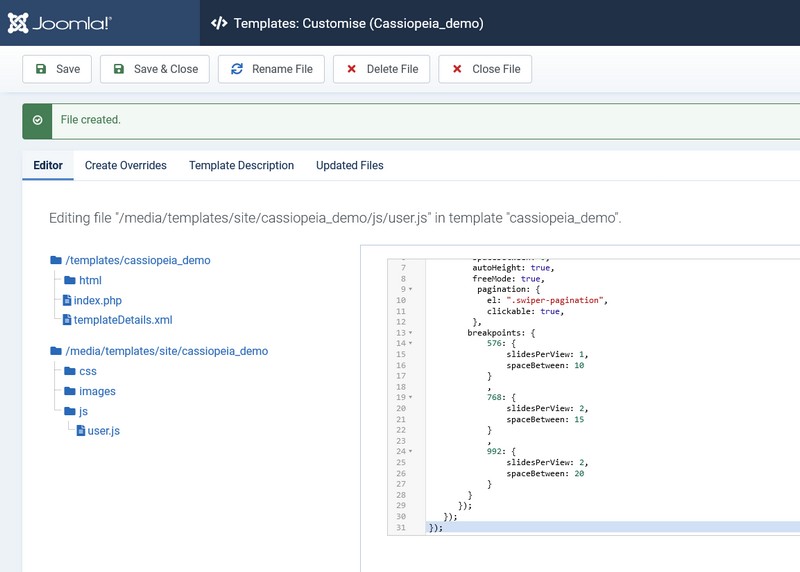
- Klikněte na odkaz "Cassiopeia_demo Details and Files" > klikněte na tlačítko "New File" a nahrajte soubor "user.css" z balíčku do složky "media/templates/site/cassiopeia_demo/CSS". Ujistěte se, že jste před tím složku "CSS" myší označili. Můžete nahrát i soubor "swiper.min.css" pouze v případě, že chcete používat knihovnu Swiper Slider. Balíček se soubory najdete ke stažení na konci článku. Stejným způsobem postupujte i u souborů "user.js" a "swiper.min.js" pouze v případě, že chcete používat Swiper Slider. Soubory "user.js" a "swiper.min.js" ale patří do složky "media/templates/site/cassiopeia_demo/JS".

- Nakonec nahrajte soubor "index.php" a přepište soubor "templateDetails.xml". Soubory patří do složky "templates/cassiopeia_DEMO" nebo dle názvu vaši podšablony.
- Přejděte do nastavení stylů podšablony v levém sloupci administrace System > Site Template Styles a nastavte podšablonu jako defaultní.
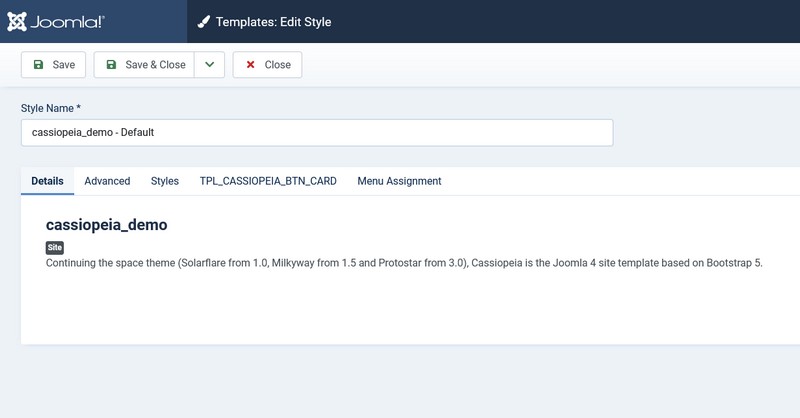
- Klikněte na název podšablony "cassiopeia_demo - Default" abyste se dostali k nastavení šablony. Nastavení šablony uložte.
Tip: Archiv souborů .zip v příloze, včetně jazykových překladů, můžete stáhnout, rozbalit a rovnou vše nahrát na server. Po rozbalení archivu uvidíte přesně, kam které soubory patří, podle stromu/struktury adresářů. Návod výše popisuje způsob, jak pracovat se soubory přímo ve správě šablony v administraci Joomla 4. Po té co soubory nahrajete, nezapomeňte nastavení ve správě stylů podšablony uložit.

Protože bylo upraveno také administrační rozhraní šablony, bylo nutné doplnit jazykové překlady. Do souboru "cs-CZ.override.ini" případně "en-GB.override.ini" podle nastavení jazykové verze administrace Joomla doplňte následující řádky:
TPL_CASSIOPEIA_HEAD_LABEL="Heading Font"
TPL_CASSIOPEIA_CSSANIMATE_LABEL="Animate CSS"
TPL_CASSIOPEIA_OWL_LABEL="Swiper Touch Slider"
TPL_CASSIOPEIA_C1="Color 1"
TPL_CASSIOPEIA_C2="Color 2"
TPL_CASSIOPEIA_C3="Color 3"
TPL_CASSIOPEIA_C4="Color 4"
TPL_CASSIOPEIA_C5="Color 5"
TPL_CASSIOPEIA_BACKGROUND="Background Color"
TPL_CASSIOPEIA_BACKGROUND_IMAGE="Background Image"
TPL_CASSIOPEIA_BG_IMAGE="Image"
TPL_CASSIOPEIA_TEXT="Text Color"
TPL_CASSIOPEIA_LINK="Link Color"
TPL_CASSIOPEIA_HOVER="Link Hover Color"
TPL_CASSIOPEIA_HOVER_LABEL="Menu Hover"
TPL_CASSIOPEIA_FONT_BODY="Font weight - Body"
TPL_CASSIOPEIA_FONT_HEAD="Font weight - Heading"
TPL_CASSIOPEIA_BTN_CARD="Buttons and Card"
TPL_CASSIOPEIA_BTN="Primary Button"
TPL_CASSIOPEIA_CARD="Card"
TPL_CASSIOPEIA_BTN_BG="Button Background"
TPL_CASSIOPEIA_BTN_HOVER="Button Hover Background"
TPL_CASSIOPEIA_BTN_TEXT="Button Text"
TPL_CASSIOPEIA_BTN_TEXT_HOVER="Button Text Hover"
TPL_CASSIOPEIA_CARD_HEAD_BG="Card Header Background"
TPL_CASSIOPEIA_CARD_HEAD_BORDER="Header Bottom Border"
TPL_CASSIOPEIA_CARD_BG="Card Body Background"
TPL_CASSIOPEIA_CARD_BG_BORDER="Card Body Border"
Soubory najdete ve složce "administrator/language/overrides". Pokud soubory ve složce nejsou, vytvořte je, nebo použíjte soubor z balíčku v příloze na konci článku.
To je vše.
Jak vidíte, jako základ pro novou podšablonu nám stačilo vytvořit a nahrát pouze dva nové soubory "index.php, user.css" a soubor "templateDetails.xml" nahradit. Žádná další aktualizace Joomla 4 soubory podšablony nepřepíše i když je podšablona součástí základní šablony Cassiopeia.
Hlavní myšlenkou pro přidání podřízených šablon do Joomla bylo provádět aktualizace šablon, aniž by došlo k přepsání jakýchkoli uživatelem upravených souborů. Jaké jsou další výhody? Šablona je zdarma a bude vždy použitelná po každé aktualizaci Joomla 4. Přizpůsobení šablony je snadné, přidali jsme další funkce, opravili pár chyb a přidali nové téma pro Phoca Cart. Pro šablonu Cassiopeia existuje podpora vývojářů Joomla včetně fóra pro řešení problémů.
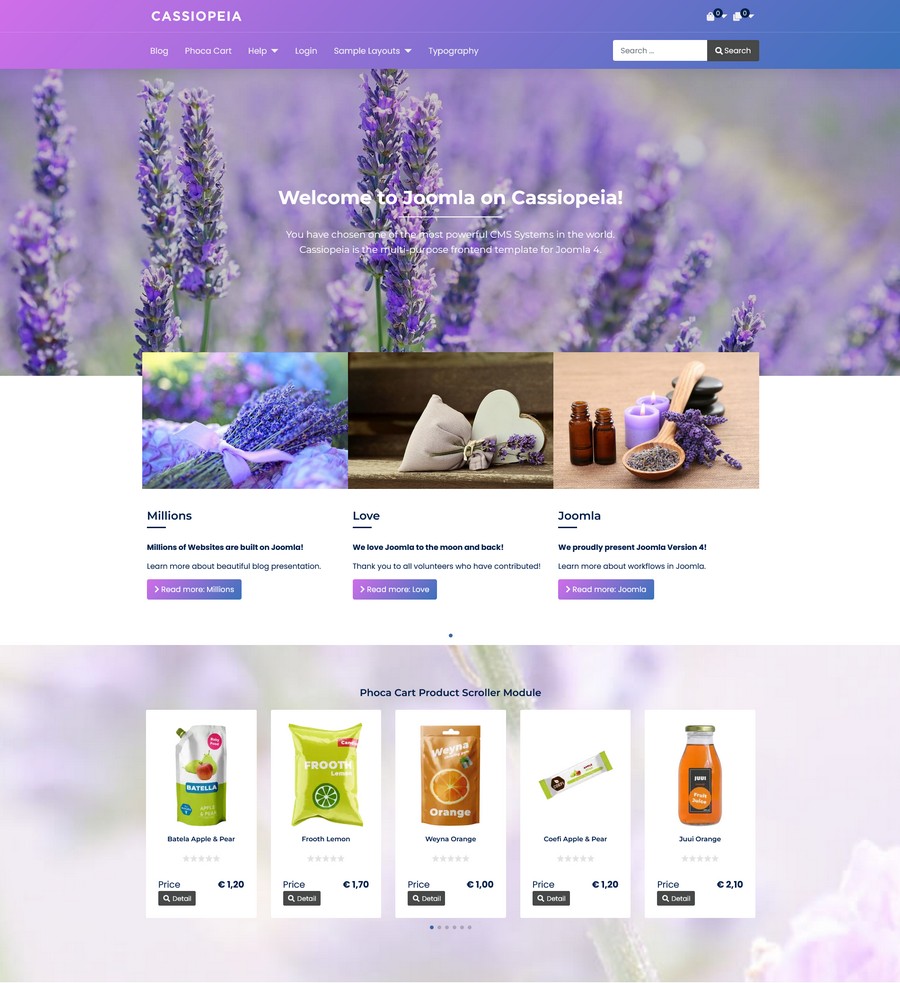
Úvodní stránka webu po uložení nastavení nově vytvořené podšablony.

Co nás čeká dále?
V příštím článku si projdeme nastavení jednotlivých modulů Joomla tak, abychom docílili podobného vzhledu jako na demo stránce šablony https://cassiopeia.linelab.org, resp. na obrázku níže. Součástí balíčku nejsou přepisy pro moduly Phoca Cart. Soubory můžete samostatně stáhnout zde https://www.phoca.cz/download/category/120-phoca-cart-overrides - Phoca Cart Cassiopeia (metisMenu) Overrides. Další nové funkce, jako nastavení barev pro CSS gradient, což je vykreslení barevného přechodu, přidáme postupně.

Demo Cassiopeia https://cassiopeia.linelab.org/
Předchozí články:
1 díl: https://www.joomlaportal.cz/tipy/729-cassiopeia-je-univerzalni-joomla-4-sablona-pro-ruzne-weby-dil-1
2 díl: https://www.joomlaportal.cz/novinky/730-cassiopeia-child-template-a-pridani-pozic-pro-moduly-dil-2
Další články:
4 díl: https://www.joomlaportal.cz/novinky/734-joomla-4-template-cassiopeia-nastaveni-modulu-a-blogu-dil-4
Dotazy a připomínky pište do fóra zde: https://www.joomlaportal.cz/forum/sablony-pro-joomla-4
Soubory ke stažení jsou zde: Cassiopeia.zip

 Nejnovější příspěvky
Nejnovější příspěvky