Pokud používáte jednu Joomla šablonu jako základ pro vaše ostatní projekty a chtěli byste některé části navrhnout odlišně, možná vás bude zajímat, jak vytvořit podřízenou šablonu. Pro náš projekt jsme si vybrali základní šablonu Cassiopeia. V předchozím článku jsou popsány její základní funkce.
Se zavedením podšablon v Joomla 4 od verze 4.1 je možné vytvořit takzvanou podšablonu "Child Template" pod základní šablonou a změnit pouze věci, které chcete přizpůsobit. Vše ostatní používá nadřazená šablona, v tomto případě Cassiopeia.
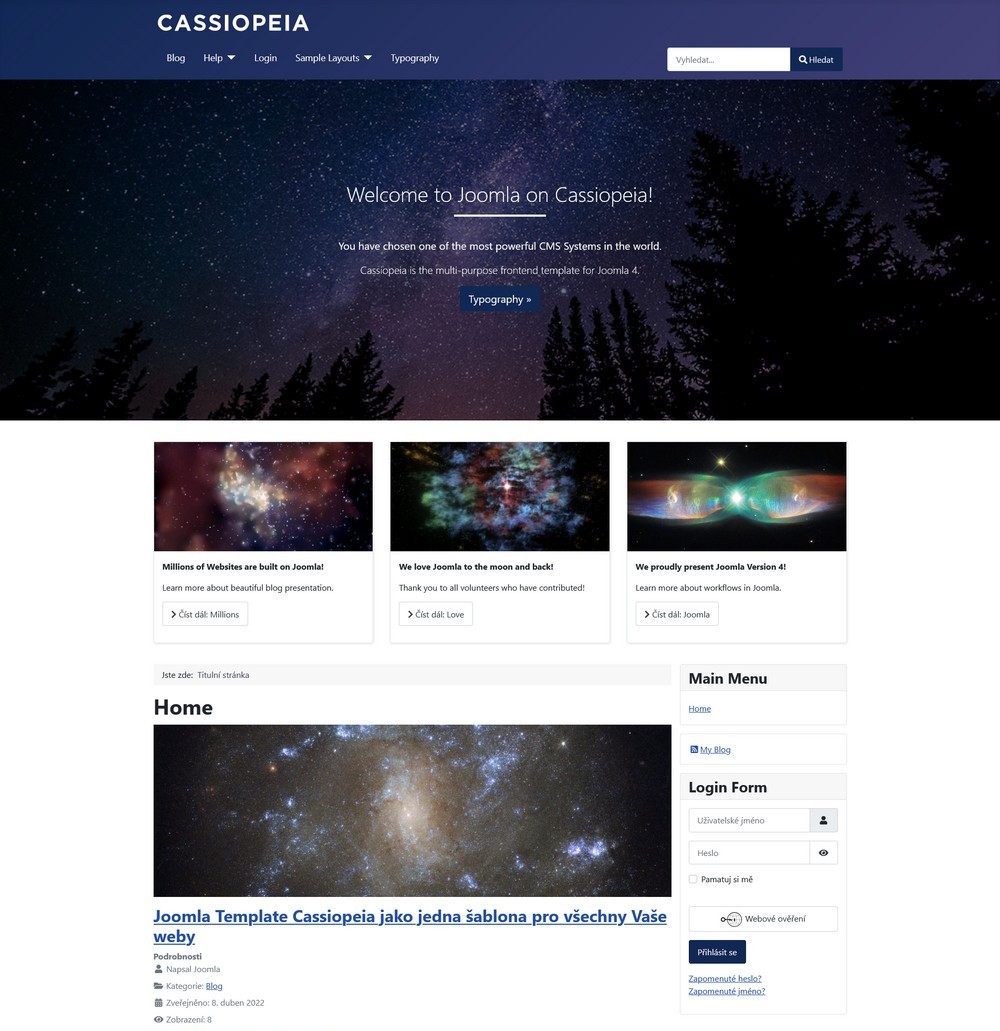
Základní vzhled Template Cassiopeia po instalaci demo dat
Demo: https://cassiopeia.joomla.com Demo data jsou součástí instalace Joomla 4. Pokud s používáním Joomla 4 právě začínáte, pak vám instalace vzorových dat poskytne skvělý náhled na to, jak lze šablonu Cassiopeia využít. Instalaci vzorových dat nelze vrátit zpět.

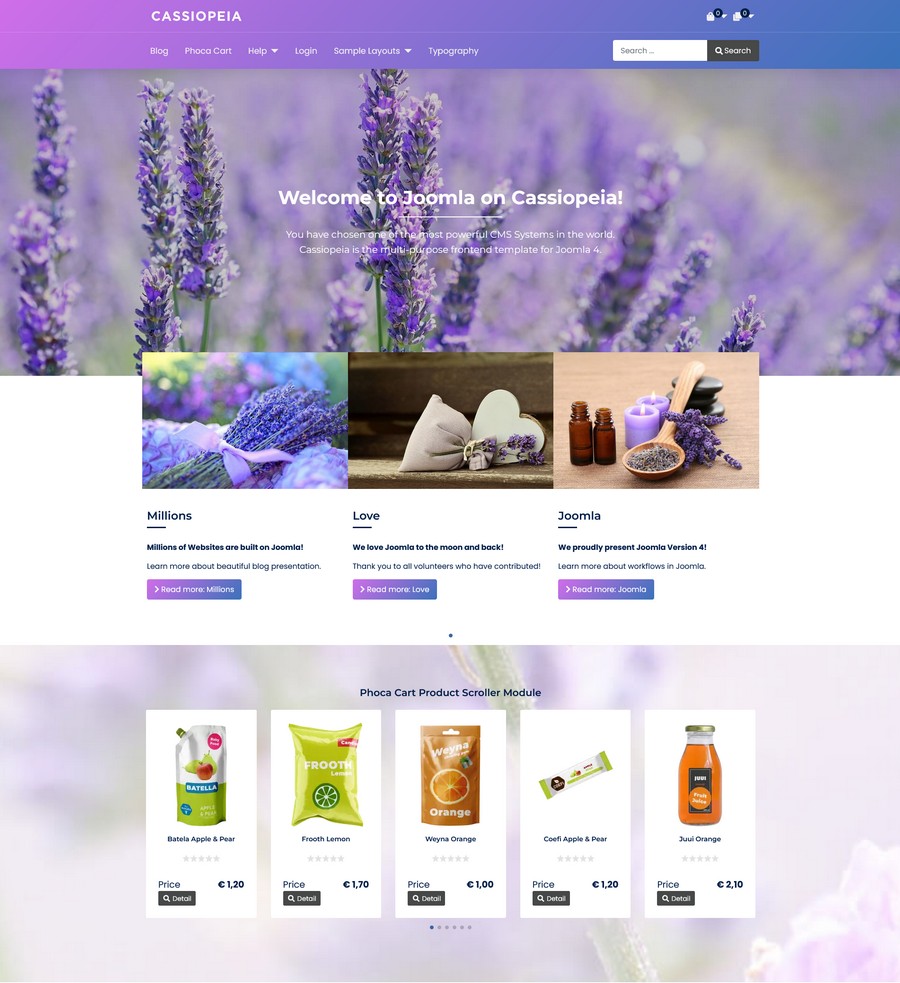
Nová podšablona, založená na základní šabloně Cassiopeia
Demo: https://cassiopeia.linelab.org

Pro následný audit přístupnosti, výkonu a SEO byl použitý Lighthouse a validator HTML a CSS. Lighthouse je automatizovaný nástroj pro zlepšení kvality webových stránek, který má audity pro výkon, přístupnost, SEO a další. V auditu bylo dosaženo nejlepších možných výsledků pro desktop i bez použití Joomla cache. Navíc je součástí instalace Joomla 4 skvělé e-Commerce rozšíření Phoca Cart, testujeme tedy v podstatě úvodí stránku pro e-Shop.
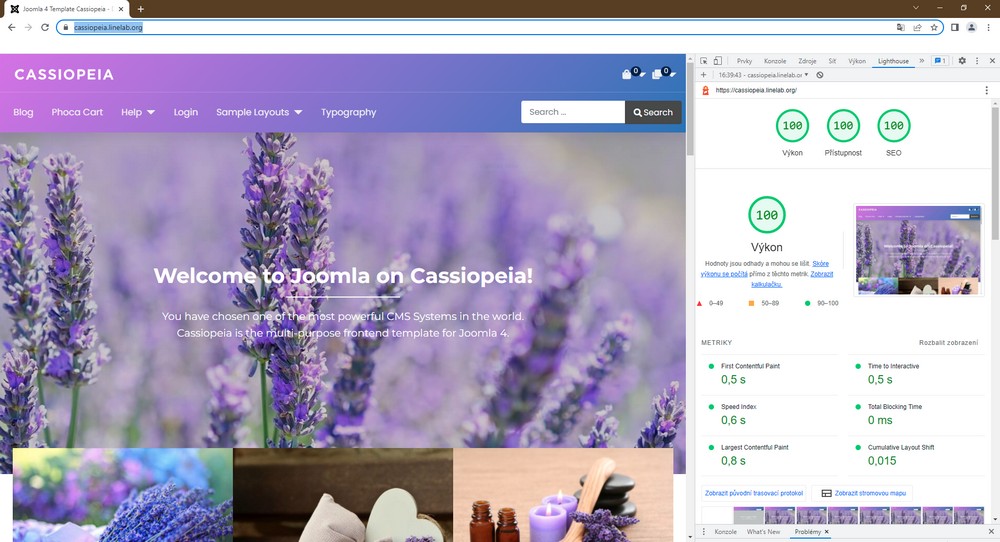
Výsledky auditu Desktop

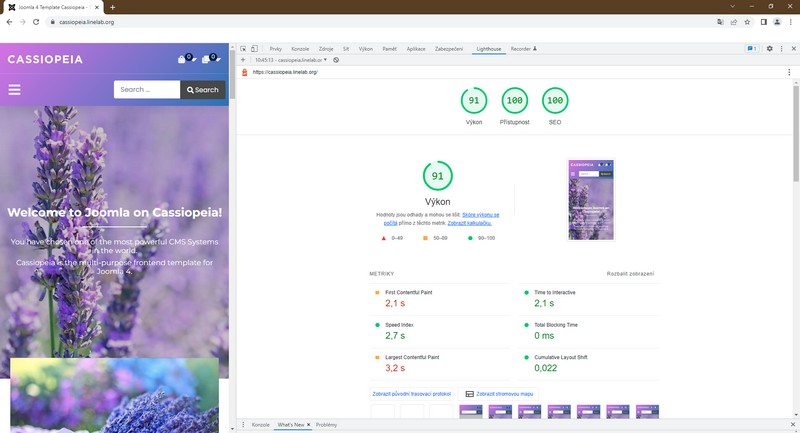
Výsledky auditu mobil
(Emulované zařízení Moto G4 -Výkon procesoru/paměti: 599 Omezení procesoru: 4x slowdown)

POZNÁMKA
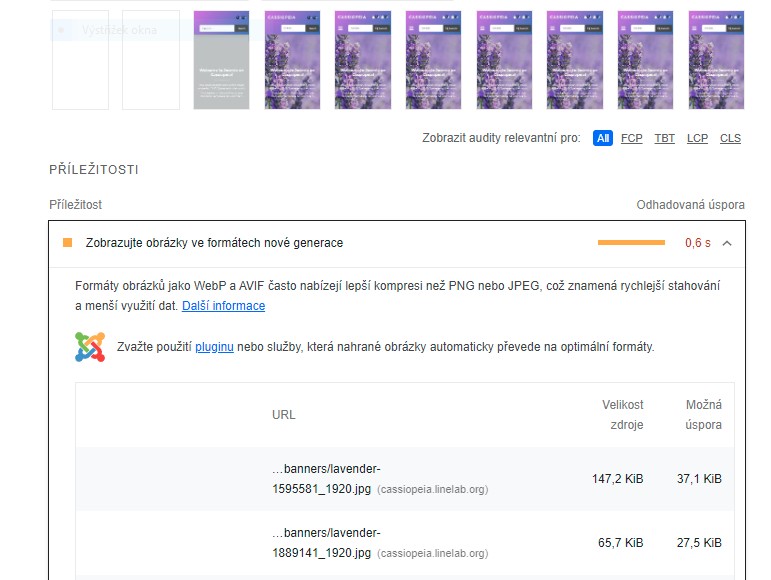
Testovaná stránka obsahuje poměrně hodně obrázků ve formátu .jpg. Při optimalizaci obrázků, by pak i v testech pro mobil bylo dosaženo skvělých výsledků, bez použití cache.

Další způsoby optimalizace výkonu jako GZIP komprese, nastavení mezipaměti atd.. si můžete vyzkoušet v administraci Joomla. Rychlost načítání stránek, je velmi důležitým faktorem.


Napište do fóra jak si zrovna váš web nebo e-shop vede při testech v Lighthouse.
Provedené změny v Child Template Cassiopeia
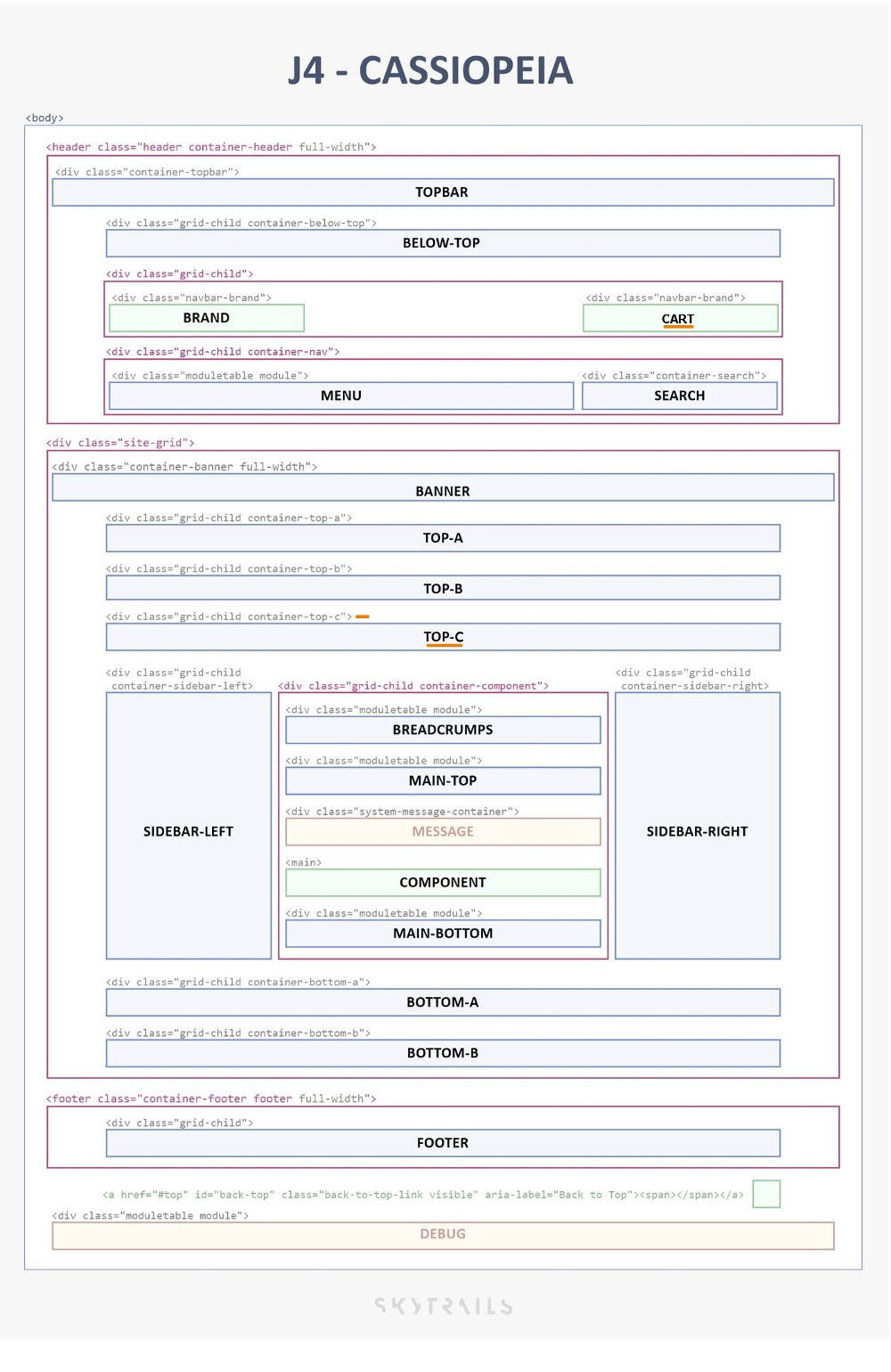
Byly přidány nové pozice pro moduly. Pozice "cart" a pozice "top-c". Níže na obrázku vidíte kompletní seznam pozic šablony. Do pozic se umísťují Joomla moduly. Pozice modulů šablony byly přejmenovány, takže moduly lze nyní intuitivně přiřadit odpovídajícím pozicím. Do pozice s názvem "cart", tak můžete umístit například modul košíku, do pozice "search" modul vyhledávání atd. Dříve se používali názvy pozic jako "position-6" a podobně.
Aby se pozice modulu zobrazila v rozevíracím seznamu pozic pro každý modul, musí být název pozice uvedený v souboru templateDetails.xml. Tento soubor se nachází v kořenovém adresáři šablony Cassiopeia. Tedy přesně ve složce templates/cassiopeia.
Abychom zabránili přepsání upraveného souboru po aktualizaci Joomla, nahrajeme/přepíšeme upravený soubor templateDetails.xml v adresáři podšablony. Soubor najdete ve složce templates/cassiopeia_vlastni_nazev_sablony. Soubor bude ke stažení v dalším článku.
Aby se pozice pro moduly na webové stránce zobrazila, musí být tato pozice vložena do HTML kódu. Jinými slovy, kód musí být vložen do textu, který vytváří stránku, tedy do HTML dokumentu. To se provádí v souboru index.php, který najdete ve složce "templates/cassiopeia". Abychom i zde zabránili přepsání upraveného souboru, nahrajeme jej po vytvoření nové podšablony, do složky "templates/cassiopeia_vlastni_nazev_sablony". Soubor bude ke stažení v dalším článku. Jsou to jediné dva soubory, které byly upravené, a proto je přesuneme do adresářů podšablony.

Protože bylo upraveno také administrační rozhraní šablony, bylo nutné doplnit jazykové překlady. Do souboru "cs-CZ.override.ini" případně "en-GB.override.ini" podle nastavení jazykové verze administrace Joomla doplňte následující řádky:
TPL_CASSIOPEIA_HEAD_LABEL="Heading Font"
TPL_CASSIOPEIA_CSSANIMATE_LABEL="Animate CSS"
TPL_CASSIOPEIA_OWL_LABEL="Swiper Touch Slider"
TPL_CASSIOPEIA_C1="Color 1"
TPL_CASSIOPEIA_C2="Color 2"
TPL_CASSIOPEIA_C3="Color 3"
TPL_CASSIOPEIA_C4="Color 4"
TPL_CASSIOPEIA_C5="Color 5"
TPL_CASSIOPEIA_BACKGROUND="Background Color"
TPL_CASSIOPEIA_BACKGROUND_IMAGE="Background Image"
TPL_CASSIOPEIA_BG_IMAGE="Image"
TPL_CASSIOPEIA_TEXT="Text Color"
TPL_CASSIOPEIA_LINK="Link Color"
TPL_CASSIOPEIA_HOVER="Link Hover Color"
TPL_CASSIOPEIA_HOVER_LABEL="Menu Hover"
TPL_CASSIOPEIA_FONT_BODY="Font weight - Body"
TPL_CASSIOPEIA_FONT_HEAD="Font weight - Heading"
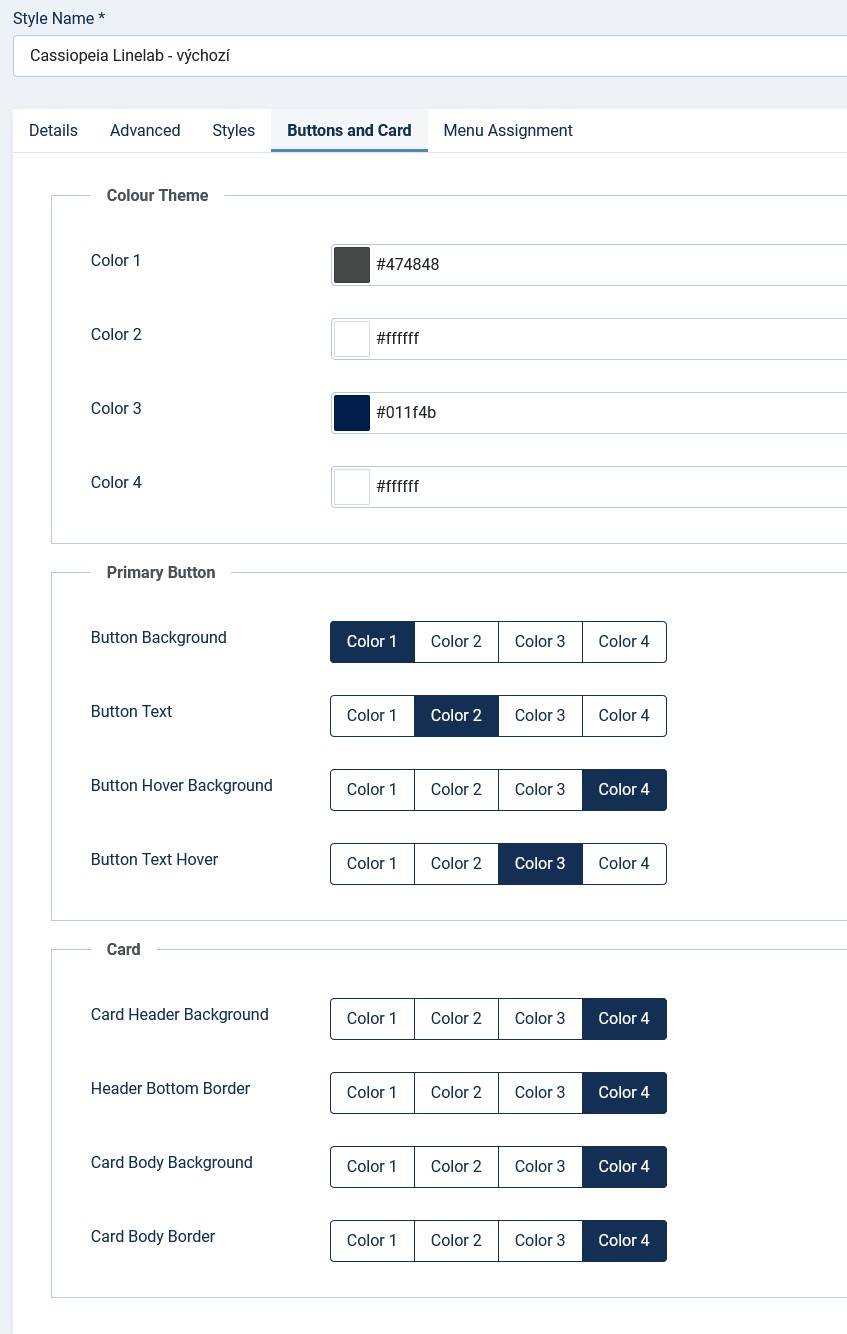
TPL_CASSIOPEIA_BTN_CARD="Buttons and Card"
TPL_CASSIOPEIA_BTN="Primary Button"
TPL_CASSIOPEIA_CARD="Card"
TPL_CASSIOPEIA_BTN_BG="Button Background"
TPL_CASSIOPEIA_BTN_HOVER="Button Hover Background"
TPL_CASSIOPEIA_BTN_TEXT="Button Text"
TPL_CASSIOPEIA_BTN_TEXT_HOVER="Button Text Hover"
TPL_CASSIOPEIA_CARD_HEAD_BG="Card Header Background"
TPL_CASSIOPEIA_CARD_HEAD_BORDER="Header Bottom Border"
TPL_CASSIOPEIA_CARD_BG="Card Body Background"
TPL_CASSIOPEIA_CARD_BG_BORDER="Card Body Border"
Soubory najdete ve složce "administrator/language/overrides". Nakonec jen v podšabloně vytvoříme soubor user.css a zkopírujeme do něj obsah souboru, který najdete ke stažení v dalším dílu článku a je hotovo. :-) Editaci souboru provedeme v administraci Joomla, ve správě podšablony.
Nové funkce a vylepšení template Cassiopeia
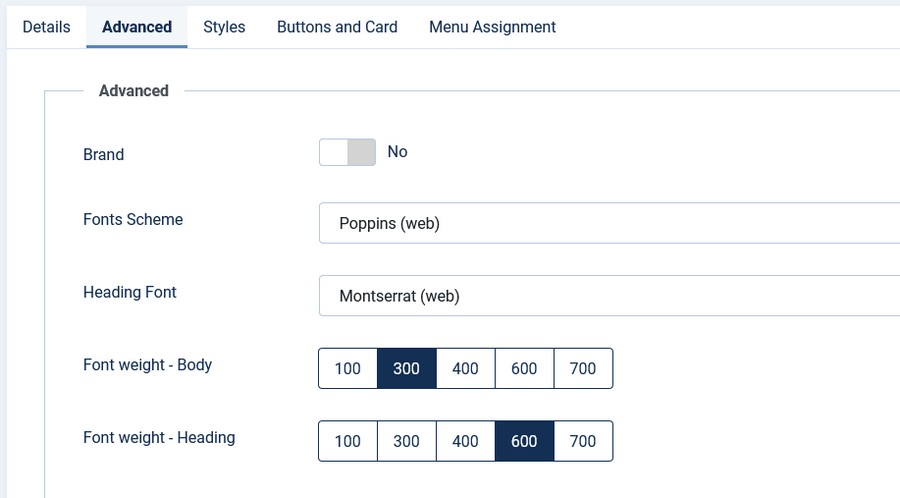
Byli přidány nové fonty "Poppins a Montserrat" s ohledem na rychlost načítání stránek pouze z Google Fonts. V nastavení si můžete zvolit jiný font pro nadpisy "Heading" <h1>, <h2>, <h3>, <h4>, <h5> a <h6> a nastavit i "tučnost písma".

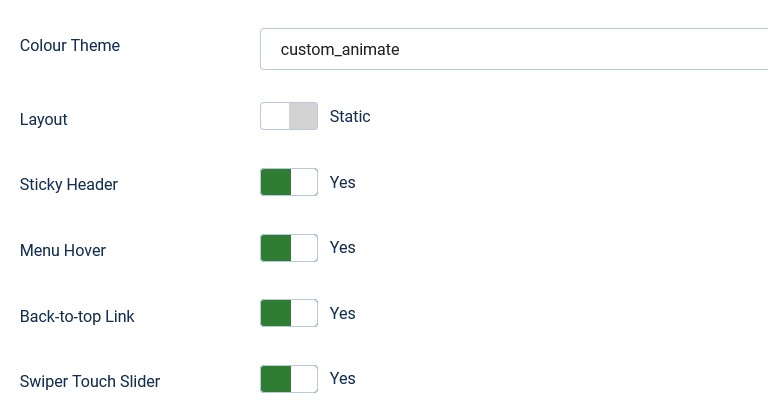
- Volitelně můžete použít i Animate.css knihovnu pro různé efekty,
- byla přidána nové funkce "Hover menu". Kdo tak moc neřeší přístupnost stránek, může funkci použít,
- byla přidána podpora pro Swiper Touch Slider. Knihovnu používá i Phoca Cart, není tedy nutné ji nahrávat z komponenty.

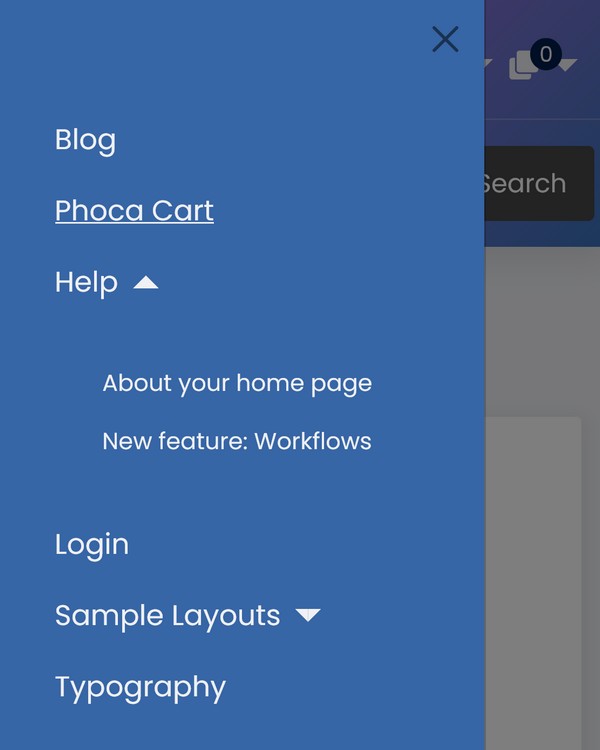
Další novinkou je rozbalovací Menu šablony pro mobilní zařízení, které vyjíždí ze strany. Bootstrap Navbar toto neřeší a při rozbalení menu stlačí obsah stránky dolů, což není moc pěkné.

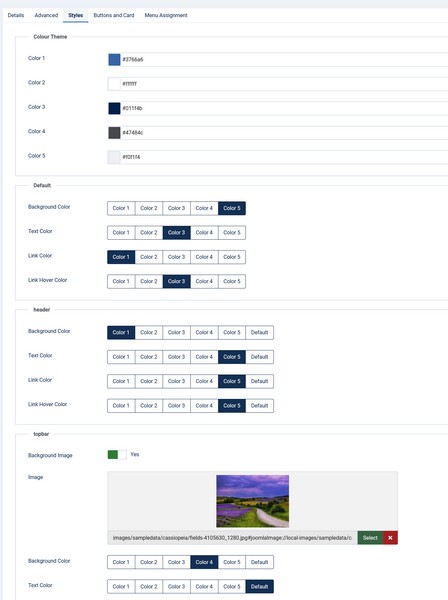
Byla přidána nová funkce, která umožní vytvořit barevné schéma šablony a po té nastavit barvu textu, odkazů a pozadí pro jednotlivé sekce šablony přímo v administraci bez nutnosti úpravy CSS souboru. Stejně tak můžete pro jednotlivé sekce přidat obrázkové pozadí.

Byla přidána nová funkce, která umožní vytvořit barevné schéma pro tlačítka a "Chrome" modulu. Chrome je styl modulu, parametr který definuje vzhled modulu. Pro Cassiopeia byli přidány dva nové Chrome s názvem "card" a "noCard".

Každý z modulů v Joomla 4 má svou vlastní sadu parametrů, většina parametrů je společná.
A nakonec instalace podšablony. Podřízená šablona je v podstatě Joomla šablona s pouze jedním souborem templateDetails.xml. Hlavní myšlenkou pro přidání podřízených šablon do Joomla bylo provádět aktualizace šablon, aniž by došlo k přepsání jakýchkoli uživatelem upravených souborů. V podstatě to znamená bezpečnější prostředí pro autory šablon, ale také pro koncové uživatele.
Instalace Joomla Child templates je tak snadná, jak jen může být, doslova na pár kliknutí. Podívejte se na video.
V dalším článku si vysvětlíme jak vytvořit podšablonu, řekneme si něco o CSS-Grid a přidáme soubory ke stažení.
Pokračování článku zde https://www.joomlaportal.cz/novinky/733-child-template-pro-cassiopeia-css-grid-a-navod-dil-3

 Nejnovější příspěvky
Nejnovější příspěvky