Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Jak na vkládání článku s více obrázky
26. zář 2022 12:05 #147033

Odpověď od Cony

Moderátor
No vidíš, a mně joKoho by taky napadlo si dělat nejprve registraci na www.mall.cz , když ještě neví co si chce koupit a zda vůbec.

26. zář 2022 14:30 #147034
Odpověď od Teo
Uživatel
Cony, prosím tě já jsem nepochopil, jak ten ItemHelper funguje nebo jak ho použít. Mám ho nainstalován, ale dál nevím co s tím. Ta nápověda mi moc nedala.Druhou možností je upravit si šablonu článku, tak aby příslušné pole zobrazovala vždy na správném místě, a uživatel nemusel pamatovat na přidávání pole do obsahu. Tam bych doporučil plugin ItemHelper - usnadňuje v kódu práci s poli.
26. zář 2022 15:33 #147035
Odpověď od Cony

Moderátor
Je to pomůcka pro načtení hodnoty polí v rámci template override. V nápovědě má jen chybku v uses.
V podstatě
- v template override třeba html/com_content/article/default.php nahoru dáš use Mity\ItemHelper;
- založíš si nějaký pole, ItemHelper pak po nich nešahá podle ID ale podle názvu
- tam kde chceš vykreslit dáš echo ItemHelper::getFieldValue($this->item, 'nazev_pole'); což ale vypíše jen hodnotu, tzn. případné jiné vykreslení si musíš pořešit v rámci šablony
- ty bys ale asi potřeboval, aby se pole vykreslilo výchozím vykreslením, asi by to nejjednodušeji šlo pořešit i bez ItemHelper a to nějak takto
Osobně to řeším podobným způsobem, jen místo Joomla Fields používám n3t Fields (to mi umožní název fieldu definovat přímo v šabloně, a nemusím spoléhat na založení fieldu v Joomle). Vykreslení si pak řeším ručně v šabloně, kde mám řešeno i vytvoření náhledů ve stejné velikosti i s ořezem.
V podstatě
- v template override třeba html/com_content/article/default.php nahoru dáš use Mity\ItemHelper;
- založíš si nějaký pole, ItemHelper pak po nich nešahá podle ID ale podle názvu
- tam kde chceš vykreslit dáš echo ItemHelper::getFieldValue($this->item, 'nazev_pole'); což ale vypíše jen hodnotu, tzn. případné jiné vykreslení si musíš pořešit v rámci šablony
- ty bys ale asi potřeboval, aby se pole vykreslilo výchozím vykreslením, asi by to nejjednodušeji šlo pořešit i bez ItemHelper a to nějak takto
Code:
$item = clone $this->item;
$item->text = '{field 1}';
$app->triggerEvent('onContentPrepare', ['com_content.article', &$item &$this->params, 0]);
echo $item->text;
unset($item);
Osobně to řeším podobným způsobem, jen místo Joomla Fields používám n3t Fields (to mi umožní název fieldu definovat přímo v šabloně, a nemusím spoléhat na založení fieldu v Joomle). Vykreslení si pak řeším ručně v šabloně, kde mám řešeno i vytvoření náhledů ve stejné velikosti i s ořezem.
Poděkovali: Teo
26. zář 2022 16:19 - 26. zář 2022 16:22 #147036
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Tož chlapi,
říkal jsem umět trochu PHP a udělat override ve článku. Ale furt tady cosi melete o nějakých triggerech nad obsahem pod obsahem, které s tím nesouvisí
Zde je příklad jak si voláme Joomla Fileds pro zobrazení mapy ( a tohle si umístím v šabloně článku třeba do obrázku, je to buřt):
[/code]
Takže si prostě upravte PHP na svůj plugin a je to.
Samozřejmě to jde i jinak, například místo aliasu vložit podmínku na ID pole...
říkal jsem umět trochu PHP a udělat override ve článku. Ale furt tady cosi melete o nějakých triggerech nad obsahem pod obsahem, které s tím nesouvisí
Zde je příklad jak si voláme Joomla Fileds pro zobrazení mapy ( a tohle si umístím v šabloně článku třeba do obrázku, je to buřt):
Code:
[code] <?php
$gps_latitude = '';
$gps_longitude = '';
$location = '';
if ( count( $this->item->jcfields ) > 0 ) {
foreach( $this->item->jcfields as $k => $v ) {
if ( $v->name == "gpslatitude" ) {
$gps_latitude = $v->value;
}
if ( $v->name == "gpslongitude" ) {
$gps_longitude = $v->value;
}
if ( $v->name == "mistokonani" ) {
$location = $v->value;
}
}
if ( strlen( $gps_latitude ) > 0 && strlen( $gps_longitude ) > 0 ) { ?>
{jaosmap mode='normal' locations='{"location":{"0":"<?php echo $location; ?>"},"latitude":{"0":"<?php echo $gps_latitude; ?>"},"longitude":{"0":"<?php echo $gps_longitude; ?>"},"info":{"0":""},"icon":{"0":""}}' zoom='12' map_width='100%' map_height='300' center='all' }{/jaosmap}
<br />
<br />
<?php }
}
?>
Takže si prostě upravte PHP na svůj plugin a je to.
Samozřejmě to jde i jinak, například místo aliasu vložit podmínku na ID pole...
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Poděkovali: Teo
26. zář 2022 16:36 #147038
Odpověď od Teo
Uživatel
Rudo díky za pěknej příklad. To víš, já jsem staršího data výroby a už mi ujíždí vlak, takže se s každou karvinou ser* dýl 
Ale už jsem i našel, jak to vyřešit u toho Řeka, tak že to mám hotové a funguje to bezvadně.
Ale už jsem i našel, jak to vyřešit u toho Řeka, tak že to mám hotové a funguje to bezvadně.
26. zář 2022 16:52 #147039
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
V pohodě,
ve finále stačí aby to nějak fungovalo
ve finále stačí aby to nějak fungovalo
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
26. zář 2022 21:09 #147041
Odpověď od Cony

Moderátor
Ale souvisí Rudo, souvisí. Pokud totiž u tvých polí pro 'gpslatitude', 'gpslongitude' a 'mistokonani' nenastavíš, že se namají zobrazovat ani pod ani nad obsahem, tak se ti zobrazí. Takže pokud chceš zobrazit jen mapu a ne hodnoty těch polí, musíš u nich nastavit, aby se nezobrazovali.
Za použití ItemHelper by tvůj kód vypadal nějak takto
Vzhledem k zápisu předpokládám, že tohle máš v nějakém Layout, na který pak celý voláš HTMLHelper::_('content.prepare').
Za použití ItemHelper by tvůj kód vypadal nějak takto
Code:
<?php
use Mity\ItemHelper;
if (ItemHelper::getFieldValue($this->item, 'gpslatitude') && ItemHelper::getFieldValue($this->item, 'gpslongitude')) {
?>
{jaosmap mode='normal'
locations='{"location":{"0":"<?php echo ItemHelper::getFieldValue($this->item, 'location'); ?>"},
"latitude":{"0":"<?php echo ItemHelper::getFieldValue($this->item, 'gpslatitude'); ?>"},
"longitude":{"0":"<?php echo ItemHelper::getFieldValue($this->item, 'gpslongitude'); ?>"},
"info":{"0":""},"icon":{"0":""}}' zoom='12' map_width='100%' map_height='300' center='all' }{/jaosmap}
<?php
}
26. zář 2022 21:12 #147042

Odpověď od Cony

Moderátor
Tak sem s návodem, ať to může použít i někdo další...Rudo díky za pěknej příklad. To víš, já jsem staršího data výroby a už mi ujíždí vlak, takže se s každou karvinou ser* dýl
Ale už jsem i našel, jak to vyřešit u toho Řeka, tak že to mám hotové a funguje to bezvadně.
28. zář 2022 10:23 - 28. zář 2022 10:35 #147051
Odpověď od Teo
Uživatel
No ve finále to je překvapivě jednoduché:
Pokud jsem na něco zapomněl, rád se podělím o zkušenost.
No a teď ještě řeším, jak nezobrazovat nabídky u vkládání článku, které nejsou potřeba. Třeba Metadata nebo další, třeba pocházející ze šablony apod.
Jo a teď jsem narazil na další takovou věc - aby se v profilu uživatele nebo třeba přes menu dalo zobrazit seznam článku přihlášeného autora. Na to bude asi nějaký plugin... Nebo?
- nainstaloval jsem si plugin www.tassos.gr/joomla-extensions/advanced-custom-fields
- ten (mimo jiné) obsahuje i možnost vložit pole AFC - Gallery, ale mnoho dalších užitečných polí (tipuju, že to využijete na mnoho jiných věcí)
- dále jdu do menu Obsah - Pole a vytvořil jsem si dvě pole - první jako hlavní fotku k článku (umístěnu nahoru před obsah článku) a druhé, jako galerii (pod obsah článku).
- samotné pole má opravdu překvapivě mnoho možností nastavení. Já jsem si např. nastavil, aby se "to neptalo" kam se má obrázek uložit, což je prostě krok, který někteří nezvládnou...
 Takže jsem tam nechal automatiku, což dělá to, že si to pro každý článek vytvoří adresář (podle id článku) a do něj se vkládají fotky i náhledy. Dále jsem si nastavil, aby mi tam nevkládali fotky větší než např. 0,5 MB a rozměrově ne větší než 1600px (třeba...). Je tam opravdu spoustu dalších nastavení, které tady asi nebudu popisovat.
Takže jsem tam nechal automatiku, což dělá to, že si to pro každý článek vytvoří adresář (podle id článku) a do něj se vkládají fotky i náhledy. Dále jsem si nastavil, aby mi tam nevkládali fotky větší než např. 0,5 MB a rozměrově ne větší než 1600px (třeba...). Je tam opravdu spoustu dalších nastavení, které tady asi nebudu popisovat. - u prvního pole mám nastaveno, že je možno vložit jen jednu fotku (je to titulní fotka článku...), i když to je vlastně pole galerie...
- u druhého to nemám omezené a formát zobrazení galerie "grid" neboli do čtverců (víc se mi to líbí), ale dá se i zvolit variantu masonry. Oni mi tam cpou fotky v několika poměrově různých variantách, takže to je někdy hnus...
 Tímto se to vyřeší. U miniatur (náhledů) se dá volit ze tří možností - crop, stretch nebo fit. Tak si snad každý vybere.
Tímto se to vyřeší. U miniatur (náhledů) se dá volit ze tří možností - crop, stretch nebo fit. Tak si snad každý vybere. - je tam toho fakt ještě mnoho, to si asi každý asi prozkoumá sám.
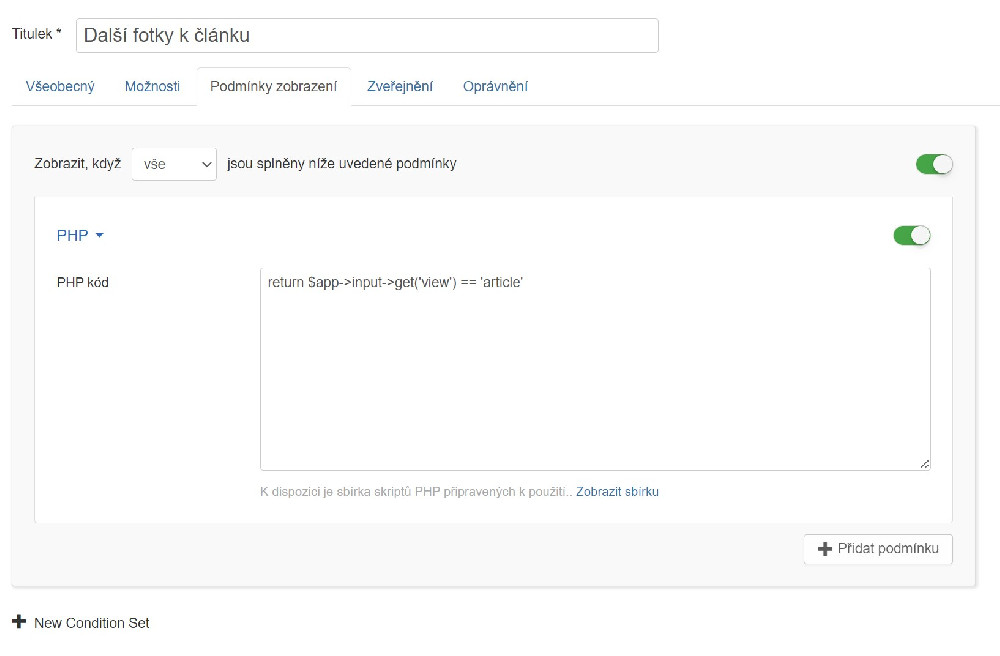
- u galerie, kterou chci mít pod článkem, jsem ale potřeboval, aby se nezobrazovala ve výpisu blogu pokud je u článků tlačítko "Číst více..." (to je to, co jsem tu řešil) a pak jsem to našel jako první v dokumentaci u tohoto pluginu (jsem vůl, že nečtu...). Stačí dát u daného pole podmínku s PHP kódem return $app->input->get('view') == 'article' což zajistí, že se galerie ukáže teprve, až dám číst celý článek:
Pokud jsem na něco zapomněl, rád se podělím o zkušenost.
No a teď ještě řeším, jak nezobrazovat nabídky u vkládání článku, které nejsou potřeba. Třeba Metadata nebo další, třeba pocházející ze šablony apod.
Jo a teď jsem narazil na další takovou věc - aby se v profilu uživatele nebo třeba přes menu dalo zobrazit seznam článku přihlášeného autora. Na to bude asi nějaký plugin... Nebo?
28. zář 2022 13:37 #147053
data2site.com/extensions/d2-content
případně pro J4 data2site.com/extensions/d2-profiles
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
Pokud myslíš taby a různá formulářová pole, buď natvrdo pomocí CSS schovat nebo zkusitNo a teď ještě řeším, jak nezobrazovat nabídky u vkládání článku, které nejsou potřeba. Třeba Metadata nebo další, třeba pocházející ze šablony apod.
data2site.com/extensions/d2-content
případně pro J4 data2site.com/extensions/d2-profiles
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
28. zář 2022 21:00 #147054
Odpověď od Cony

Moderátor
Ta varianta pro J4 zatím obsahuje nepěkné chyby (v jiném vláknu to tu rozepisuje Martin)  Ale je to určitě zajímavé rozšíření, snad jej dotáhnou k plné funkčnosti i v rámci J4...
Ale je to určitě zajímavé rozšíření, snad jej dotáhnou k plné funkčnosti i v rámci J4...
30. zář 2022 10:44 #147061
Ty se pak mohou zobrazit na samostatné stránce o autorovi.
Ale upravili jsme si sami a z důvodu SEO doplnili další informace:
www.zelenazeme.cz/lucie-garabasova
Určitě naleznete mnoho jiných způsobů jak, aktuálně v core to myslím uměla K2, Joomla to nemá v core.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
No my na to používáme svůj modul "Články - EasySlideshow". který má možnost nastavení zobrazení článků aktivního autora.Jo a teď jsem narazil na další takovou věc - aby se v profilu uživatele nebo třeba přes menu dalo zobrazit seznam článku přihlášeného autora. Na to bude asi nějaký plugin... Nebo?
Ty se pak mohou zobrazit na samostatné stránce o autorovi.
Ale upravili jsme si sami a z důvodu SEO doplnili další informace:
www.zelenazeme.cz/lucie-garabasova
Určitě naleznete mnoho jiných způsobů jak, aktuálně v core to myslím uměla K2, Joomla to nemá v core.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
30. zář 2022 14:26 #147062
Odpověď od Cony

Moderátor
Joomla to v základu umí přes komponentu Kontakty. Je třeba napárovat uživatele na kontakty pak se v detailu kontaktu zobrazí i X posledních článků. Neumí to ale stránkování. Případně jsem kdysi použil úspěšně komponentu
AuthorList
, ale je jen pro J3
Poděkovali: Rudolf
30. zář 2022 15:08 #147063
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Díky 
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla


 Nejnovější příspěvky
Nejnovější příspěvky