Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
šablona Helix jak zajistit automatické zavírání Off-canvas Menu / onepage
28. úno 2023 11:04 #147959
Krásný den všem přeji,
prosím, neřešil někdo následující zádrhel?
Šablona Helixultimate, vytvořila jsem si variantu Onepage. Obsah tvořím pomocí PB Joomshaper.
Jde o tento web:
www.ordinace-iveg.cz/
nebo i tento
www.kryobody.cz/
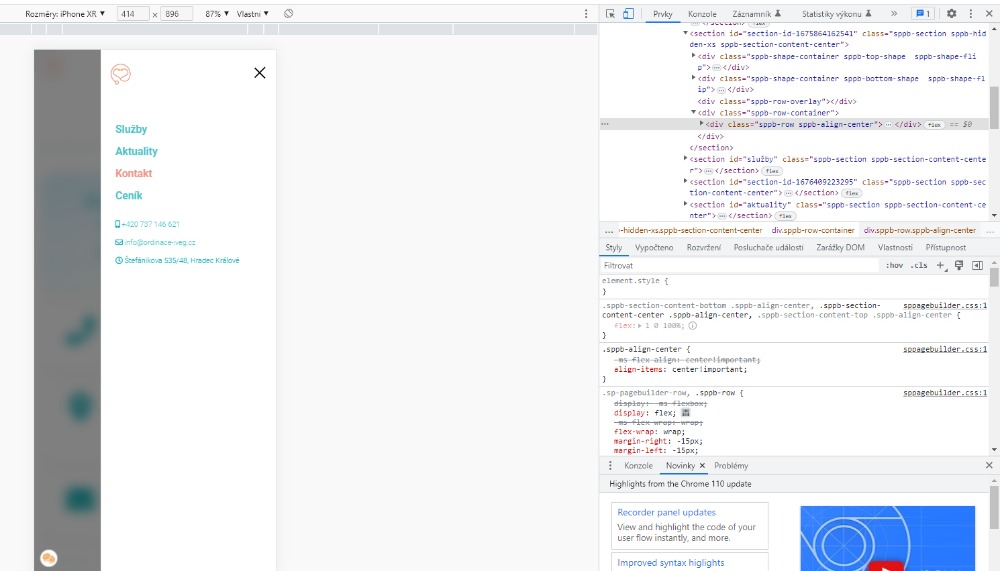
Nefunguje automatické zavírání nabídky Off-canvas Menu na mobilu, když najedu na další položku nabídky - musí se zavřít křížkem (i v případě, když Off-canvas menu povolím zobrazení na pc) viz screen, takže obsah stránky není vidět...a návštěvník webu musí dumat co s tím...Klikne na křížek a dobrý. Ale já bych chtěla, aby se nemuselo klikat na křížek, aby se zobrazil obsah hned.
V nastavení šablony to není možné přizpůsobit.
Ano dočetla jsem se, že Helix není uzpůsoben na vytváření onepage.
Dočetla jsem se i nějaké tipy, jak upravit šablonu, aby se off canvas menu automaticky zavíralo při najetí na požadovanou nabídku...zkoušeli jsme, nefungovalo. Byly další tipy, nezkoušeli jsme zatím.
Koukala jsem, že některé komerční šablony Onepage to umí a některé překvapivě ne.
Mě nyní jde o to, zda to prosím náhodou někdo řešil? zda neznáte nějakou jednoduchou vychytávku?
Zvažuji zda si koupit komerční šablonu, která to umí (např. zde themeforest.net/item/enigma-creative-res...la-template/16016260 , demo-joomla.chipblue.net/enigma/index.php/home/agency - tady jim to pěkně funguje - ale takovou šablonu zas nepropojím s PB joomshaper :-( ja si ji potřebuji přízpůsobitt cca, aby vypadala jak je )
Nebo zda si nechat napsat nějaký kod/styl na zakázku (na to bych asi někoho měla), který mi šablonu upraví a budu ho moci používat i na jiných webech,
Nebo jiné řešení?
Co byste mi prosím poradili? Děkuji Hezký den přeji.
Hezký den přeji.
Sylvie
prosím, neřešil někdo následující zádrhel?
Šablona Helixultimate, vytvořila jsem si variantu Onepage. Obsah tvořím pomocí PB Joomshaper.
Jde o tento web:
www.ordinace-iveg.cz/
nebo i tento
www.kryobody.cz/
Nefunguje automatické zavírání nabídky Off-canvas Menu na mobilu, když najedu na další položku nabídky - musí se zavřít křížkem (i v případě, když Off-canvas menu povolím zobrazení na pc) viz screen, takže obsah stránky není vidět...a návštěvník webu musí dumat co s tím...Klikne na křížek a dobrý. Ale já bych chtěla, aby se nemuselo klikat na křížek, aby se zobrazil obsah hned.
V nastavení šablony to není možné přizpůsobit.
Ano dočetla jsem se, že Helix není uzpůsoben na vytváření onepage.
Dočetla jsem se i nějaké tipy, jak upravit šablonu, aby se off canvas menu automaticky zavíralo při najetí na požadovanou nabídku...zkoušeli jsme, nefungovalo. Byly další tipy, nezkoušeli jsme zatím.
Koukala jsem, že některé komerční šablony Onepage to umí a některé překvapivě ne.
Mě nyní jde o to, zda to prosím náhodou někdo řešil? zda neznáte nějakou jednoduchou vychytávku?
Zvažuji zda si koupit komerční šablonu, která to umí (např. zde themeforest.net/item/enigma-creative-res...la-template/16016260 , demo-joomla.chipblue.net/enigma/index.php/home/agency - tady jim to pěkně funguje - ale takovou šablonu zas nepropojím s PB joomshaper :-( ja si ji potřebuji přízpůsobitt cca, aby vypadala jak je )
Nebo zda si nechat napsat nějaký kod/styl na zakázku (na to bych asi někoho měla), který mi šablonu upraví a budu ho moci používat i na jiných webech,
Nebo jiné řešení?
Co byste mi prosím poradili? Děkuji
Sylvie
28. úno 2023 12:15 #147960

www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Onepage jednoduše vytvoříte tak, že do menu přidáte systémový odkaz a do něj název třídy sekce + lbox např. #topalbox, #bottomalbox, #footerlbox atd...
Odpověď od Linelabcz

Admin
Zdravím, poradím Vám šablonu zdarma kde offcanvas fungujeCo byste mi prosím poradili? Děkuji
Hezký den přeji.
Sylvie
www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Onepage jednoduše vytvoříte tak, že do menu přidáte systémový odkaz a do něj název třídy sekce + lbox např. #topalbox, #bottomalbox, #footerlbox atd...
Poděkovali: Sylvie
28. úno 2023 15:20 - 28. úno 2023 15:27 #147961
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Nevěřte Františkovi všechno co říká 
On by nejraději aby lidi používali to co napíše že je super (zejména produkty od českých firem) a zde kupodivu nejde k jádru problému.
Používat jinou šablonu jen proto že umí nějakou funkci a že zrovna ji vytvořil mi přijde trochu manipulativní.
Problém se dá vyřešit totiž velmi jednoduše.
V hlavním javascriptu šablony od Helixu:
www.ordinace-iveg.cz/templates/shaper_helixultimate/js/main.js
je část věnovaná Off-canvas-menu// Offcanvs
$('#offcanvas-toggler').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active');
});
$('.offcanvas-toggler-secondary').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active');
});
$('.offcanvas-toggler-full').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active full-offcanvas');
});
$('.close-offcanvas, .offcanvas-overlay').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').removeClass('offcanvas-active full-offcanvas');
});
$(document).on('click', '.offcanvas-inner .menu-toggler', function (event) {
event.preventDefault();
$(this).closest('.menu-parent').toggleClass('menu-parent-open').find('>.menu-child').slideToggle(400);
});
Zde jsou pomocí jQuery nadefinované události - takzvaně - co se stane když.
Jak vidíte, menu se zavírá kliknutím na prvek .close-offcanvas a zavře se tím že z prvku body se smaže třída .full-offcanvas
Taže si mohu zde napsat svůj kus kódu, zvolit jiný prvek na kliknutí a provést stejnou činnost - zavření menu
Takže je třeba upravit tento JS, aby když kliknete na položku menu nastalo to samé == odmazala se třída .full-offcanvas z elementu body
Pro zkušeného JS programátora nebo výrobce frameworku je to otázka 3-5 minut upravit.
Takže napište dotaz na výrobce jak upravit tento JS nebo počkejte na nějakého JS programátora, který to zde napíše.
Předělávat šablonu je ta poslední věc, co bych já osobně řešil, i když bych tím udělat radost Františkovi.
P.S.
Nějakým kouzlem (předpokládám instalací doplňků co umí právě to co se mi líbí bez zjištění komaptiblity) tam na webu máte chybu jquery, která pokud se neodstraní, nemusí některé JS fungovat (a to se týká i toho off canvas menu).

On by nejraději aby lidi používali to co napíše že je super (zejména produkty od českých firem) a zde kupodivu nejde k jádru problému.
Používat jinou šablonu jen proto že umí nějakou funkci a že zrovna ji vytvořil mi přijde trochu manipulativní.
Problém se dá vyřešit totiž velmi jednoduše.
V hlavním javascriptu šablony od Helixu:
www.ordinace-iveg.cz/templates/shaper_helixultimate/js/main.js
je část věnovaná Off-canvas-menu// Offcanvs
$('#offcanvas-toggler').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active');
});
$('.offcanvas-toggler-secondary').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active');
});
$('.offcanvas-toggler-full').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').addClass('offcanvas-active full-offcanvas');
});
$('.close-offcanvas, .offcanvas-overlay').on('click', function (event) {
event.preventDefault();
$('.offcanvas-init').removeClass('offcanvas-active full-offcanvas');
});
$(document).on('click', '.offcanvas-inner .menu-toggler', function (event) {
event.preventDefault();
$(this).closest('.menu-parent').toggleClass('menu-parent-open').find('>.menu-child').slideToggle(400);
});
Zde jsou pomocí jQuery nadefinované události - takzvaně - co se stane když.
Jak vidíte, menu se zavírá kliknutím na prvek .close-offcanvas a zavře se tím že z prvku body se smaže třída .full-offcanvas
Taže si mohu zde napsat svůj kus kódu, zvolit jiný prvek na kliknutí a provést stejnou činnost - zavření menu
Takže je třeba upravit tento JS, aby když kliknete na položku menu nastalo to samé == odmazala se třída .full-offcanvas z elementu body
Pro zkušeného JS programátora nebo výrobce frameworku je to otázka 3-5 minut upravit.
Takže napište dotaz na výrobce jak upravit tento JS nebo počkejte na nějakého JS programátora, který to zde napíše.
Předělávat šablonu je ta poslední věc, co bych já osobně řešil, i když bych tím udělat radost Františkovi.
P.S.
Nějakým kouzlem (předpokládám instalací doplňků co umí právě to co se mi líbí bez zjištění komaptiblity) tam na webu máte chybu jquery, která pokud se neodstraní, nemusí některé JS fungovat (a to se týká i toho off canvas menu).
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Poděkovali: Sylvie
28. úno 2023 16:11 - 28. úno 2023 16:12 #147963
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
Ahoj,
já bych také doporučil zkusit se podívat po alternativě. V poslední době se řeší nějak hodně moc problémů ohledně Helixu, ale nejen problémů, které vzniknou v této šabloně/frameworku, ale i ty, které pak ovlivní celý systém. Například pravděpodobně nějaký systémový plugin nebo framework přepisuje v Joomle 4 používané třídy.
Příklad:
Joomla standardně přidává do body tagu třídu komponenty tak, aby se dala správně stylovat, případně identifikovat událost pro Javascript:
body class="com_content"
jenže v šablonách Helix dochází k přepisu na:
body class="com-content"
Tím pádem se eliminuje zaběhlé CSS stylování a možná i Javascript události v celém systému. Pak přestávají fungovat standardní vlastnosti a příjde se na to, až když se uživatel přepne do nějaké standardní šablony.
já bych také doporučil zkusit se podívat po alternativě. V poslední době se řeší nějak hodně moc problémů ohledně Helixu, ale nejen problémů, které vzniknou v této šabloně/frameworku, ale i ty, které pak ovlivní celý systém. Například pravděpodobně nějaký systémový plugin nebo framework přepisuje v Joomle 4 používané třídy.
Příklad:
Joomla standardně přidává do body tagu třídu komponenty tak, aby se dala správně stylovat, případně identifikovat událost pro Javascript:
body class="com_content"
jenže v šablonách Helix dochází k přepisu na:
body class="com-content"
Tím pádem se eliminuje zaběhlé CSS stylování a možná i Javascript události v celém systému. Pak přestávají fungovat standardní vlastnosti a příjde se na to, až když se uživatel přepne do nějaké standardní šablony.
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Poděkovali: Sylvie
28. úno 2023 16:28 #147964
Odpověď od Cony

Moderátor
Někam do šablony přidejte
Ale problémů je tam více...
Code:
jQuery('.offcanvas-menu a[href^="#"]').click(e => {jQuery('.close-offcanvas').trigger('click')});
Poděkovali: Sylvie
28. úno 2023 19:49 #147966
Odpověď od Martin70

Zkušený uživatel
To je zvláštní. Já nic jiného než Joomshaper šablony a Helix nepoužívám. Teď jsem koukal na několik svých webů. Normálně se mi po kliknutí menu zavře.
Poděkovali: Sylvie
28. úno 2023 21:06 #147967
mrkni na ten web:
P.S.
Nějakým kouzlem (předpokládám instalací doplňků co umí právě to co se mi líbí bez zjištění komaptiblity) tam na webu máte chybu jquery, která pokud se neodstraní, nemusí některé JS fungovat (a to se týká i toho off canvas menu).
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
ale tyď jsem to psal.To je zvláštní. Já nic jiného než Joomshaper šablony a Helix nepoužívám. Teď jsem koukal na několik svých webů. Normálně se mi po kliknutí menu zavře.
mrkni na ten web:
P.S.
Nějakým kouzlem (předpokládám instalací doplňků co umí právě to co se mi líbí bez zjištění komaptiblity) tam na webu máte chybu jquery, která pokud se neodstraní, nemusí některé JS fungovat (a to se týká i toho off canvas menu).
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
02. bře 2023 16:35 #147981

Odpověď od Sylvie
Nováček
Menu se zavře, pokud web není udělaný jako ONEPAGE. Nebo mi prosím můžete poslat odkaz na nějaký web, který máte postavený jako ONEPAGE na helixu + joomshaper a menu se zavírá? díkyTo je zvláštní. Já nic jiného než Joomshaper šablony a Helix nepoužívám. Teď jsem koukal na několik svých webů. Normálně se mi po kliknutí menu zavře.
02. bře 2023 16:58 #147982
Odpověď od Sylvie
Nováček
Hezký den přeji, děkuji za podrobné info Rudolfe, oceňuji!
Tušila jsem, že tam někde mám chybu, protože mi nefungoval web, když jsem přepsala .htaccess (a řešení jsem odsouvala na později... )
Takže jsem udělala to, že jsem si na jiné své pracovní doméně test.vnitrnivesmir.cz/ nainstalovala znovu Joomlu, helix a jomshaper.... udělala nějakou nabídku s články a vše cajk.
Pak jsem do pagebuilderu naimportovala šablonu ordinace a stále dobrý, of-canvass menu se zavíralo automaticky DOKUD jsem nenastavila web jako ONEPAGE. Jakmile jsem do nabídky nasázela odkazy #aktuality atd... tak to přestalo automaticky zavírat...
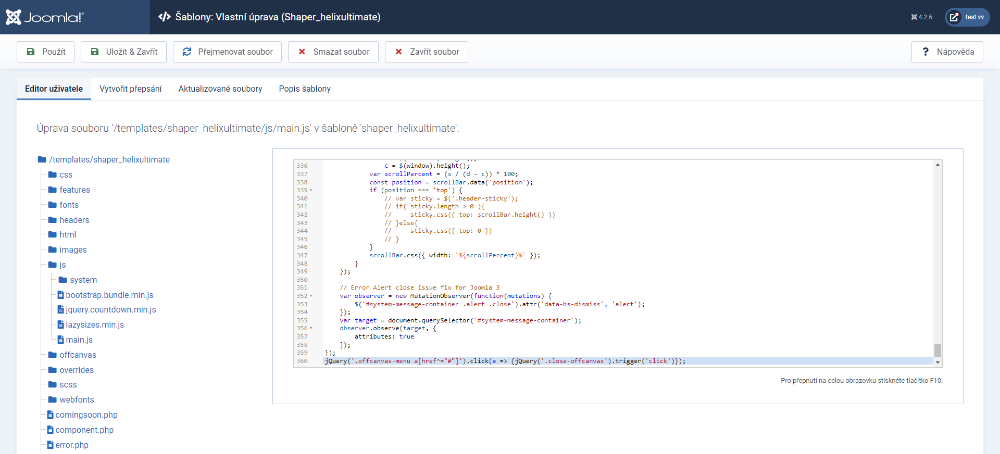
Dle rady Conyho (děkuji!) jsem do šablony nahrála uvedený kód - nahrála jsem to sem - viz screen (snad dobře?) - nezabralo.
Přepsat .htaccess už šlo, web na pracovní doméně funguje. Takže jsem snad novou instalací odbourala nějakou vámi zmíněnou chybu... ale pokud tam je chyb víc, tak nevím kde a zda to nutné řešit a jak...
Tušila jsem, že tam někde mám chybu, protože mi nefungoval web, když jsem přepsala .htaccess (a řešení jsem odsouvala na později... )
Takže jsem udělala to, že jsem si na jiné své pracovní doméně test.vnitrnivesmir.cz/ nainstalovala znovu Joomlu, helix a jomshaper.... udělala nějakou nabídku s články a vše cajk.
Pak jsem do pagebuilderu naimportovala šablonu ordinace a stále dobrý, of-canvass menu se zavíralo automaticky DOKUD jsem nenastavila web jako ONEPAGE. Jakmile jsem do nabídky nasázela odkazy #aktuality atd... tak to přestalo automaticky zavírat...
Dle rady Conyho (děkuji!) jsem do šablony nahrála uvedený kód - nahrála jsem to sem - viz screen (snad dobře?) - nezabralo.
Přepsat .htaccess už šlo, web na pracovní doméně funguje. Takže jsem snad novou instalací odbourala nějakou vámi zmíněnou chybu... ale pokud tam je chyb víc, tak nevím kde a zda to nutné řešit a jak...
02. bře 2023 17:20 #147985
- určitě ne do main.js - ten se Vám přepíše aktualizací šablony. Předpokládám, že ta šablona podporuje nějaký user.js, nebo custom.js, to naleznete v dokumentaci šablony
- kód spouštět až po nahrání stránky, tzn. v sekci
celé by to tedy vypadalo třeba takto
jQuery(function() {
jQuery('.offcanvas-menu a[href^="#"]').click(e => {jQuery('.close-offcanvas').trigger('click')});
});
[/code]
Odpověď od Cony

Moderátor
Ze screenshotu toho moc vidět není, aleDle rady Conyho (děkuji!) jsem do šablony nahrála uvedený kód - nahrála jsem to sem - viz screen (snad dobře?) - nezabralo.
- určitě ne do main.js - ten se Vám přepíše aktualizací šablony. Předpokládám, že ta šablona podporuje nějaký user.js, nebo custom.js, to naleznete v dokumentaci šablony
- kód spouštět až po nahrání stránky, tzn. v sekci
Code:
jQuery(function() {
... zde ten kód
})
jQuery(function() {
jQuery('.offcanvas-menu a[href^="#"]').click(e => {jQuery('.close-offcanvas').trigger('click')});
});
[/code]
Poděkovali: Sylvie, Harribo
02. bře 2023 19:52 #147986
Odpověď od Martin70

Zkušený uživatel
Kdysi jsem dělal OnePage web z šablony OneClip, tam se to určitě zavíralo. Ale byl tam teda Helix3, ne Helix Ultimate.Menu se zavře, pokud web není udělaný jako ONEPAGE. Nebo mi prosím můžete poslat odkaz na nějaký web, který máte postavený jako ONEPAGE na helixu + joomshaper a menu se zavírá? díky

02. bře 2023 21:38 - 02. bře 2023 21:42 #147988
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Ano, vypadá to že aktuální šablona na helix ultimate neumí one page checkout (myšleno kotvy v menu), díky neodladění v základním scriptu šanlony.
Toto je klasická ukázka na dotaz na výrobce šablony.
Z těchto důvodů (problémy se šablonou) tehdy (v roce 2011) vyhrála firma Joomlart, která zdarma v rámci subscription nabízela úpravy na zákaznických webech, pokud byl problém s jejich aplikacemi.
Mě tehdy upravili nějaký šílený JS pro jejich aplikaci na prodej kurzů.
Takže napsat výrobci a počkat až to zdarma opraví
P.S.
Ale nic si z toho nedělejte, on zase Joomlart neumí pracovat v OnePage s českými názvy menu, které automaticky přenáší do název kotev jako ID sekcí, kam se přesouvají kotvy z položek menu, takže jsme si museli napsat kus svého JS a funkci na mapování non-latin písmenek, aby tohle fungovalo.
Toto je klasická ukázka na dotaz na výrobce šablony.
Z těchto důvodů (problémy se šablonou) tehdy (v roce 2011) vyhrála firma Joomlart, která zdarma v rámci subscription nabízela úpravy na zákaznických webech, pokud byl problém s jejich aplikacemi.
Mě tehdy upravili nějaký šílený JS pro jejich aplikaci na prodej kurzů.
Takže napsat výrobci a počkat až to zdarma opraví
P.S.
Ale nic si z toho nedělejte, on zase Joomlart neumí pracovat v OnePage s českými názvy menu, které automaticky přenáší do název kotev jako ID sekcí, kam se přesouvají kotvy z položek menu, takže jsme si museli napsat kus svého JS a funkci na mapování non-latin písmenek, aby tohle fungovalo.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
08. bře 2023 11:44 - 08. bře 2023 11:45 #148038
Odpověď od Sylvie
Nováček
Cony!! podařilo se!!!  moc děkuji za Vaši pomoc!!!
moc děkuji za Vaši pomoc!!! 
www.ordinace-iveg.cz/
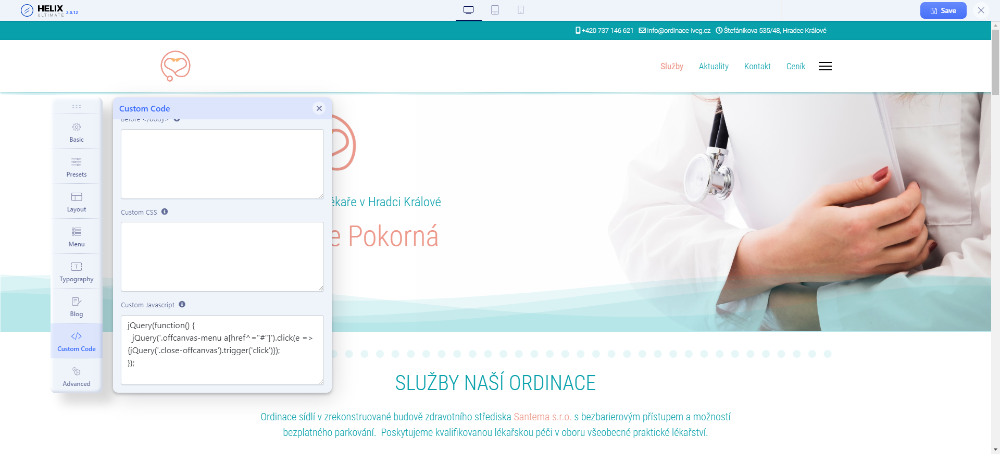
V příloze je vidět, kam jsem kod umístila, může se někomu hodit
Mějte se krásně
Sylvie
www.ordinace-iveg.cz/
V příloze je vidět, kam jsem kod umístila, může se někomu hodit
Mějte se krásně
Sylvie
09. bře 2023 17:11 #148043
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Je třeba ale taky řící že jde o workaround == obezlička aby to v této dané chvíli fungovalo.
Prostě kód, který opravuje něco co má být správně již v základním kódu šablony - stačí se jen dohodnout s výrobcem, pak by byl upraven základní soubor script.js šablony.
V případě že do odkazu v menu nedáte kotvu, tak Vám to nebude fungovat.
Prostě kód, který opravuje něco co má být správně již v základním kódu šablony - stačí se jen dohodnout s výrobcem, pak by byl upraven základní soubor script.js šablony.
V případě že do odkazu v menu nedáte kotvu, tak Vám to nebude fungovat.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
09. bře 2023 18:17 #148044
Odpověď od Cony

Moderátor
No a o tom to přece je, ne? Má to fungovat jen na odkazy s kotvou, ostatní odkazy reloadnou stránku, není tedy třeba off canvas zavírat, asi by to i vypadalo divně...V případě že do odkazu v menu nedáte kotvu, tak Vám to nebude fungovat.
Poděkovali: Sylvie





 Nejnovější příspěvky
Nejnovější příspěvky