Včera byla spuštěna nové verze Linelaboxu na doméně www.linelab.org, jedná se o nový Free Joomla! Template Builder, který nabízí opravdu vše, co potřebujete k tvorbě nádherných Joomla šablon bez znalosti kódování. Je to revoluční nástroj, který nemá na internetu obdoby. Joomla šablonu vytváříte v reálném čase a všechny změny vidíte okamžitě. Editor je zdarma. Pro Free účty je limitován pouze počet stažení šablon. K dispozici máte více jak 1 000 000 obrázků zdarma k použití. Zkuste si, jak snadné je s Linelabox editorem vytvořit krásnou Joomla šablonu. Jak to funguje?
Po přihlášení na web Linelab.org si vyberete z již hotových šablon zdarma, které si můžete upravit, nebo zvolíte "Blank template" a vytvoříte si novou unikátní šablonu s unikátním názvem od začátku.
1. Vytvořte si pozice pro moduly
Jakmile se Blank template šablona, kterou jste si vybrali k editaci a pojmenovali, nahraje do editoru, klikněte na záložku "Rows". Zobrazí se vám mřížka s řádky "abox, bbox, cbox..." a sloupci "abox1, abox2, abox3...". Sloupce abox1, abox2, abox3 atd. jsou pozice pro moduly, tedy místo, kde chcete, aby se vám moduly jako Joomla Menu, Login, modul Vyhledávání a další moduly zobrazily.
Zaškrtnutím checkboxů na záložce "Rows" jednotlivé řádky aktivujete, odškrtnutím deaktivujete a pomocí posuvníku v editaci jednotlivých řádek potom vytvoříte sloupce. Šířku řádků změníte výběrem z možností boxed (pevná šířka v pixelech), nebo fluid (plovoucí šířka v procentech). Šířku sloupců si upravíte tahem myší po kliknutí na ikonku dvojité šipky u každého ze sloupců, nejlépe tak, aby sloupce nepřetékali na nový řádek. Mřížku šablony navrhujete zvlášť pro monitor stolního PC, tablet a mobilní telefon. To je velmi užitečné proto, aby se šablona správně zobrazovala na různých zařízeních a byla takzvaně responzivní. Například pro mobil není dobré nechat zobrazit 4 moduly v jednom řádku šablony, jako na monitoru stolního PC, nevypadalo by to dobře, obsah by byl natěsnaný na sebe a uživatel by mohl mít problémy kliknout na mobilu na jednotlivé ovládací prvky v obsahu modulů. Proto je dobré si pro mobil nastavit například jen jeden sloupec (pozici pro modul) na řádek.
Jakmile uložíte nastavení mřížky pro PC, změňte si v horní liště pohled, kliknutím na ikonku tabletu nebo mobilu a dokončete nastavení mřížky šablony i pro tato zařízení. K tomuto nastavení se můžete kdykoliv vrátit. Pokud uděláte chybu, jednoduše klikněte v horní liště na ikonku levé šipky, tím se vrátíte o krok zpět. Funkce "Undo, Redo" je neomezená. "Bootstrap Grid" nabízí i další funkce, například odškrtnutím checkboxu u názvu sloupce můžete sloupec, tedy pozici pro modul skrýt pro vybraný pohled. Pozice se tedy nezobrazí například v mobilu. Můžete si také vypnout mezery mezi jednotlivými sloupci „No gutters“ . Toto platí pouze pro šablonu Blank template" v ostatních šablonách jsou řádky a pozice vytvořené.

2. Přetáhněte moduly do šablony
Klikněte na záložku „Modules“ Vyberte si ze základních modulů Joomla, nebo modulů vybraných rozšíření, jako K2, Phoca Cart, Virtuemart (připravujeme) a další. Moduly jednoduše přetáhněte do zvolených pozic abox1, abox2 a podobně. Pokud chcete přidat vlastní HTML a CSS kód, přetáhněte do pozice vybraných pozic Joomla! modul s názvem “Custom HTML”. Vzhled modulu „Skin“ je vždy základní a lze jej kompletně změnit, na stránce „Edit Page“, viz dále. Zde můžete moduly také klonovat, mazat a Drag Drop přesouvat mezi pozicemi tak, jak potřebujete, po kliknutí na ikonky v modré nástrojové liště u každého z modulů. K tomuto nastavení se můžete kdykoliv vrátit.
Toto platí pouze pro šablonu “Blank template” v ostatních šablonách jsou již moduly obsažené. Překontrolujte si vzhled šablony, tak jak bude vypadat na webu, kdykoliv kliknutím na tlačítko “Quick Vew” v horní nástrojové liště editoru. Nezapomínejte kontrolovat vzhled šablony i v náhledu pro tablet a mobil.

3. Editace základního CSS stylu šablony, výběr palety barev a fontů
Přidání fontů:
Klikněte na záložku „Custom CSS“ Na tomto místě si do šablony můžete přidat různé fonty a jejich styly (Light, Extra Light, Medium, Bold atd..), které budete při vytváření Joomla! šablony používat, například pro nadpisy a podobně. Doporučujeme to s počtem fontů nepřehánět. Na výběr máte ze standardních fontů a Google Fonts. Celkem více jak 850 fontů Vybrané fonty pak můžete aplikovat na libovolný prvek Joomla! šablony. Pokud se rozhodnete některý z fontů smazat, editor vás informuje o tom, kde je font použitý. Všechny změny, které provádíte opět vidíte v reálném čase.
Přidání barev, barevné schéma šablony:
Kliknutím na tlačítko “Add new color” si definujete barvy, se kterými budete v šabloně dále pracovat. Přidané barvy lze kdykoliv zaměnit a kompletně tak nahradit barevné schéma za jiné. Kliknutím na ikonku “i” u každé z přidaných barev si můžete později zjistit, kde je barva použita, abyste měli přehled.
Editace základního CSS stylu:
V této sekci si můžete upravit základní selektory šablony, jako “body“ tedy tělo dokumentu, nadpisy, h1, h2, odstavce, odkazy, seznamy, formuláře, tlačítka a mnoho dalších. Editaci základního CSS doporučujeme provádět na stránce „Typography“, na kterou můžete přejít v levém horním rohu editoru po kliknutí na odkaz „Pages“. Lze také využít přímé editace CSS stylů po kliknutí na tlačítko „Edit Code“ (vhodné pro zkušenější uživatele), máte tak plnou kontrolu nad tvorbou základního CSS stylu. U každé z vlastností a u každého selektoru je nápověda, pokud například nevíte, jak správně nastavit šířku vnějšího okraje prvku který editujete (Margin), najeďte myší na ikonku “i” u každého selektoru.
Těm z vás, kteří se CSS učit nechtějí postačí ke skvělým výsledkům pro editaci pravý panel editoru. Pokud chcete základní editaci CSS zcela vynechat, použije se základní CSS Bootstrap frameworku. Toto platí pouze pro šablonu “Blank template” v ostatních šablonách je již základní CSS styl upravený. Pokud uděláte chybu, jednoduše klikněte v horní liště na ikonku levé šipky, tím se vrátíte o krok zpět.

4. Edit Page
Na záložce "Edit Page" si upravíte parametry a vzhled nově přidaných modulů, stránek jednotlivých komponent anebo Snippetů. Snippet je vlastní HTML a CSS kód, který přidáváte do modulu s názvem “Custom html”. Vybrané rozšířené parametry jsou totožné s nastavením modulů v administraci Joomla. K úpravě vzhledu stránek komponent, modulů, snippetů, řádků a sloupců můžete využít pravý panel editoru anebo je zde opět k dispozici funkce „Edit code“, lze tedy vytvořit prakticky jakýkoliv design. Názvy modulů si můžete přejmenovat, tak jak potřebujete.
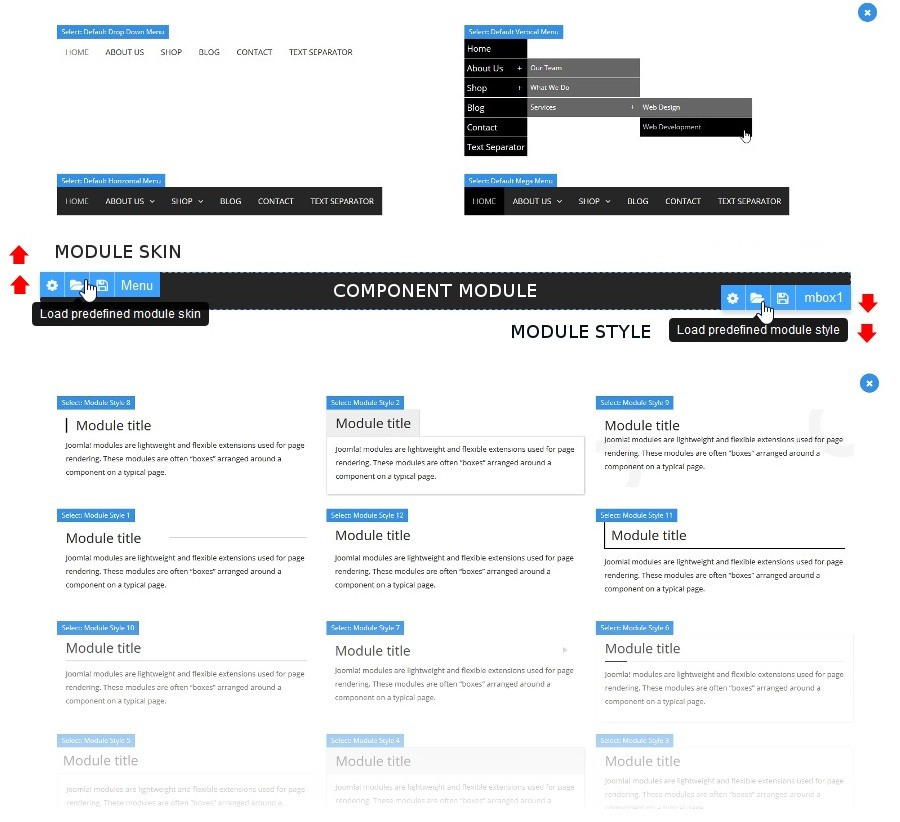
V levém horním rohu se po najetí myší na moduly zobrazí modrá nástrojová lišta s ikonkami. Po kliknutí na ikonku editace můžete měnit vzhled obsahu modulu, po případě vzhled stránek komponenty. Po kliknutí na ikonku složky v levé horní nástrojové liště si můžete nahrát některý z předem vytvořených skinů modulů. Pokud si do pozice přetáhnete "Custom HTML" modul, při jeho editaci si namísto Skinů vybíráte ze Snippetů. Po kliknutí na ikonku diskety v levé horní nástrojové liště si můžete Skin modulu nebo vlastní Snippet uložit do knihovny pro pozdější použití.
V pravém dolním rohu se po najetí myší na modul zobrazí další modrá nástrojová lišta s ikonkami. Po kliknutí na ikonku editace můžete měnit vzhled stylu modulu, tedy nadpis modulu, a parametry prvků, které obsah modulu obalují a to včetně vzhledu sloupců a řádek, které jste si definovali na záložce “Rows”. Tag ”Section” navíc proti jiným elementům nabízí možnost nastavení obrázku na pozadí s nádhernou funkcí Parallax. Po kliknutí na ikonku složky v pravé spodní nástrojové liště si můžete nahrát některý z předem vytvořených stylů modulů (varianty modulů). Po kliknutí na ikonku diskety v pravé spodní nástrojové liště si můžete vlastní styl modulu uložit do knihovny pro pozdější použití.
Moduly je možné v editoru přiřadit ke stránce Homepage nebo ostatním stránkám tak, aby se nezobrazovaly na každé stránce editoru, stejným způsobem přiřazujete moduly jednotlivým stránkám v administraci Joomla. Nastavení přiřazení modulů k položkám menu si můžete později libovolně měnit v administraci Joomla. Překontrolujte si vzhled šablony, tak jak bude vypadat na webu, kdykoliv kliknutím na tlačítko “Quick Vew” v horní liště editoru. Nezapomínejte kontrolovat vzhled šablony i v náhledu pro tablet a mobil.


5. Stažení šablony a instalace šablony na web
Poté, co šablonu dokončíte, přejděte do svého účtu na Linelab.org. Klikněte na tlačítko “Download” a šablona se za pár minut vygeneruje. Odkaz ke stažení se zobrazí v účtu. Navíc vám také přijde odkaz ke stažení na email, který jste uvedli při registraci na web Linelab.org.
- Přejděte do administrace Joomla.
- Vyberte nabídku „Rozšíření > Spravovat > Instalovat“.
- Vyberte tlačítko "Procházet" a vyberte instalační balíček šablony, kterou jste stáhli z našeho webu.
- Klikněte na tlačítko "Nahrání a instalace".
- Po instalaci uvidíte potvrzovací zprávu o úspěšné instalaci vaší Joomla šablony a další důležité informace.
- Chcete-li aktivovat novou šablonu, přejděte do části „Rozšíření > Šablony > Varianty“, vyberte nainstalovanou šablonu a klikněte na možnost "Nastavit jako výchozí", kliknutím na tlačítko vlevo nahoře, nebo na ikonku hvězdičky u varianty šablony. To je vše.
Najdete li v Template Builderu nějakou chybu nebo problém, napište nám prosím. Přímo v editoru v horní liště je Bug Reporter (ikonka broučka), což preferujeme, nebo do fóra linelab.org. Psát mužete i česky.
WEB: www.linelab.org
DEMO EDITORU: www.linelab.org/live-template-builder
VIDEO NÁVODY: www.linelab.org/tutorials
Free Joomla Templates
Linelab

 Nejnovější příspěvky
Nejnovější příspěvky