Pevné menu na mobilu jako v aplikaci?
17. úno 2023 19:48 #147882
Ahoj všem,
v rámci nadačního fondu www.kaloriepomahaji.cz budeme přecházet na J4.
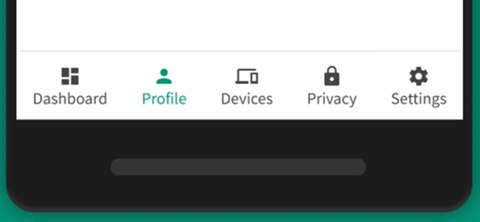
[img]c:\Users\matej\Downloads\menu_app.png[/img]Budeme tedy muset využít novou šablonu a vymýšlíme i zcela nový layout.
Je nějaká cesta, jak dosáhnout zcela fixního menu, jako je zobrazeno na tomto obrázku?
Díky moc.
Matěj
v rámci nadačního fondu www.kaloriepomahaji.cz budeme přecházet na J4.
[img]c:\Users\matej\Downloads\menu_app.png[/img]Budeme tedy muset využít novou šablonu a vymýšlíme i zcela nový layout.
Je nějaká cesta, jak dosáhnout zcela fixního menu, jako je zobrazeno na tomto obrázku?
Díky moc.
Matěj
17. úno 2023 23:56 #147884
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Cesta určitě je.
Stačí custom modul umístěný do správné pozice a do něj si vložit vlastní HTML s odkazy a ikonkami a tento modul nastylovat.
Nebo použít modul nabídka, ke každé položce menu doplnit ikony (jde i SVG) a opět vložit do správné pozice a správně nastylovat.
Takže když už víte jak stačí jen základy HTML a CSS.
Vše jde velice jednoduše najít na google, tam jsou i návody a příklady
Doporučuji ze zmíněného obrázku prostě jen zkopírovat HTML a CSS a vložit do svého modulu a do šablony.
Tak se nemusíte nic učit a hledat.
Stačí custom modul umístěný do správné pozice a do něj si vložit vlastní HTML s odkazy a ikonkami a tento modul nastylovat.
Nebo použít modul nabídka, ke každé položce menu doplnit ikony (jde i SVG) a opět vložit do správné pozice a správně nastylovat.
Takže když už víte jak stačí jen základy HTML a CSS.
Vše jde velice jednoduše najít na google, tam jsou i návody a příklady
Doporučuji ze zmíněného obrázku prostě jen zkopírovat HTML a CSS a vložit do svého modulu a do šablony.
Tak se nemusíte nic učit a hledat.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Poděkovali: Matěj
18. úno 2023 23:55 #147893
Odpověď od Cony

Moderátor
Tak jsem zadal do Open AI Váš dotaz:
Určitě! Níže je ukázkový CSS kód pro vytvoření spodního pevného panelu na webové stránce:
Tento kód vytvoří spodní panel, který se bude zobrazovat na celé šířce obrazovky. Tento panel má výšku 60 pixelů a má tmavě šedou barvu pozadí s bílým textem. Tlačítka v menu budou zobrazena jako odkazy, které se zobrazí vedle sebe a budou mít bílý text. Po najetí myši na ně se barva pozadí tlačítka změní na tmavší šedou.Samozřejmě, tento kód je pouze ukázkový a musíte ho přizpůsobit vašim konkrétním potřebám. Například, můžete změnit barvu pozadí a textu, výšku panelu, nebo počet a obsah odkazů v menu.
Konec, balím to a jdu se učit pěstovat brambory
A zde je odpověď:Můžeš mi vygenerovat css kód pro zobrazení menu na webové stránce formou spodního pevného panelu?
Určitě! Níže je ukázkový CSS kód pro vytvoření spodního pevného panelu na webové stránce:
Code:
/* Vytvoření spodního panelu */
.bottom-panel {
position: fixed;
bottom: 0;
width: 100%;
height: 60px;
background-color: #333;
color: #fff;
}
/* Styl tlačítek v menu */
.bottom-panel a {
display: inline-block;
padding: 10px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
/* Změna stylu tlačítek po najetí myši */
.bottom-panel a:hover {
background-color: #555;
}
Konec, balím to a jdu se učit pěstovat brambory

Poděkovali: Matěj
19. úno 2023 11:00 #147894
Odpověď od Matěj
Uživatel
Díky moc,
ještě mám doplňující dotaz.
Je možné tohle řešení nějak použít ve standardní joomla šabloně? Tedy tím nahradit šablonou preferované zobrazení menu?
Koupil bych šablonu, která to umí, ale žádnou takovou jsem nenašel.
No, zkusíme se tím nějak prokousat.
Ještě jednou díky všem,
ještě mám doplňující dotaz.
Je možné tohle řešení nějak použít ve standardní joomla šabloně? Tedy tím nahradit šablonou preferované zobrazení menu?
Koupil bych šablonu, která to umí, ale žádnou takovou jsem nenašel.
No, zkusíme se tím nějak prokousat.
Ještě jednou díky všem,
Kdyby nám někdo třeba chtěl pomoci jendorázově, nebo i občasně, může se podílet na pomoci potřebným: www.kaloriepomahaji.cz/pomahame

My můžeme nabídnout potvrzení o nefinančním plnění odečitatlné z daní.
Peníze ale nabídnout nemůžeme, sami to celé děláme ve volném čase.
19. úno 2023 21:52 #147896
Odpověď od Cony

Moderátor
Jasně jde to. Základ je v podstatě jen ta první část kódu, zbytek jsou kudrlinky. Jen je potřeba místo .bottom-panel použít správný identifikátor podle šablony...
Poděkovali: Matěj


 Nejnovější příspěvky
Nejnovější příspěvky