Nová Joomla 4 šablona zdarma - LBOX
24. úno 2023 00:19 - 26. úno 2023 14:37 #147913
Byla vydána nová Joomla 4 šablona zdarma. Šablona má název LBOX a běží na Bootstrap 5, šablona podporuje Phoca Cart.
Demo zde: lbox.linelab.org
Download zde: www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Popis funkcí www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Návod instalace a nastavení v tomto vláknu.
Šablona je optimalizovaná pro mobily
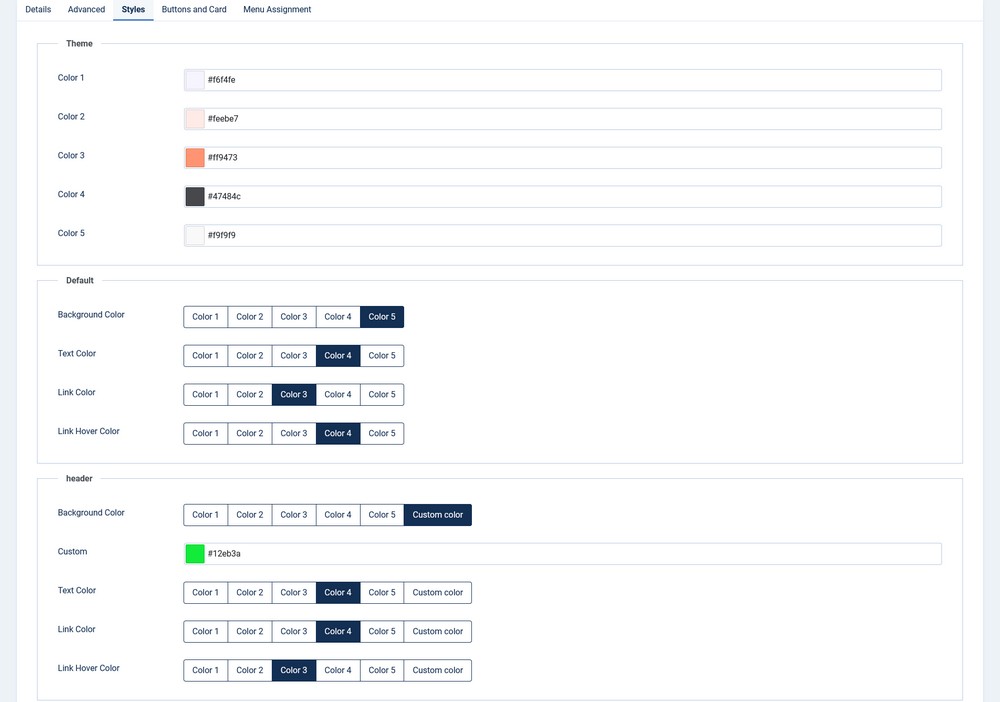
V šabloně si můžete nastavit barevná schémata + vlastní barvy pro šablonu a téměř všechny její sekce. Snadno tak vytvoříte barevné schéma, které reprezentuje vaši značku nebo styl.
Dále můžete nastavit barevná schémata pro moduly (Card) a tlačítka (Primary a Secondary).
Pro každou sekci šablony můžete nahrát obrázkové pozadí.
Pro každou sekci šablony, včetně hlavní sekce těla šablony (main) můžete nastavit plovoucí (fluid, liquid) nebo pevnou (boxed, fixed) šířku.
Šablona má několik sliderů ( nemusíte instalovat žádné moduly s vyjímkou Phoca cart product Scrolleru )
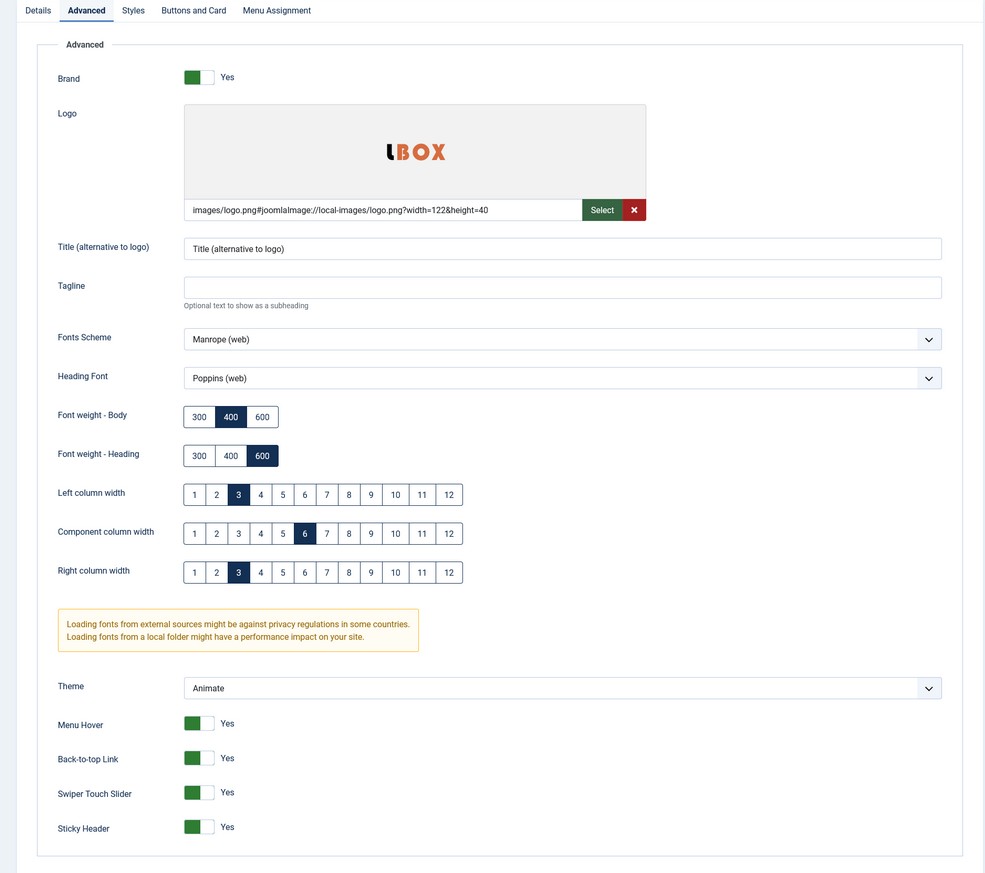
Dále můžete nastavit šířky sloupců šablony např. 2+8+2 nebo 3+6+3 atd... (součet musí být vždy 12)
Můžete nastavit sílu a typ písma pro obsah a nadpisy
Sticky Header
Hover menu
Animace
a několik dalších funkcí...
Demo zde: lbox.linelab.org
Download zde: www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Popis funkcí www.joomlaportal.cz/joomla-sablony-rozsi...ee-joomla-4-template
Návod instalace a nastavení v tomto vláknu.
Šablona je optimalizovaná pro mobily
V šabloně si můžete nastavit barevná schémata + vlastní barvy pro šablonu a téměř všechny její sekce. Snadno tak vytvoříte barevné schéma, které reprezentuje vaši značku nebo styl.
Dále můžete nastavit barevná schémata pro moduly (Card) a tlačítka (Primary a Secondary).
Pro každou sekci šablony můžete nahrát obrázkové pozadí.
Pro každou sekci šablony, včetně hlavní sekce těla šablony (main) můžete nastavit plovoucí (fluid, liquid) nebo pevnou (boxed, fixed) šířku.
Šablona má několik sliderů ( nemusíte instalovat žádné moduly s vyjímkou Phoca cart product Scrolleru )
Dále můžete nastavit šířky sloupců šablony např. 2+8+2 nebo 3+6+3 atd... (součet musí být vždy 12)
Můžete nastavit sílu a typ písma pro obsah a nadpisy
Sticky Header
Hover menu
Animace
a několik dalších funkcí...
Poděkovali: Karel Neugebauer - itx.cz, Bong
24. úno 2023 21:48 - 25. úno 2023 12:15 #147917
Odpověď od Linelabcz

Admin
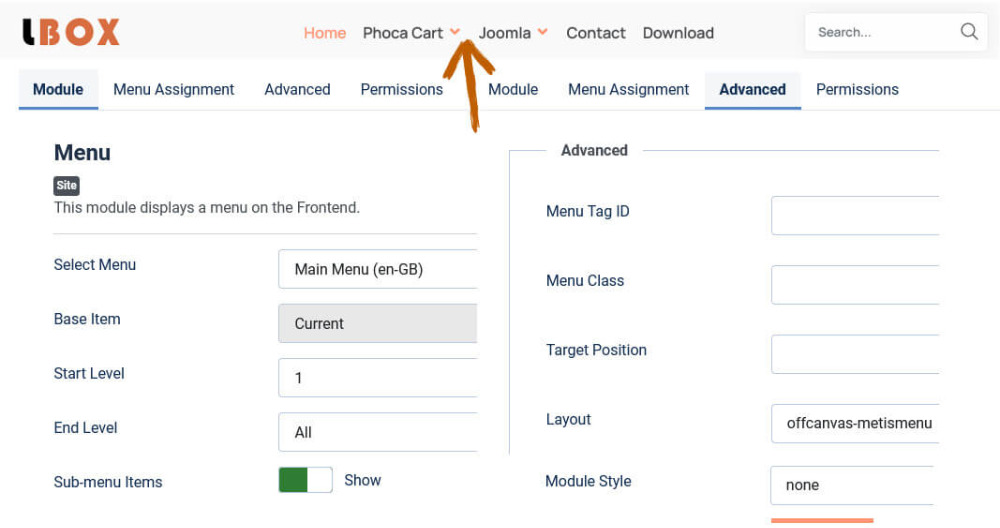
Nastavení šablony:
Nainstalujte šablonu přes instalátor Joomla 4
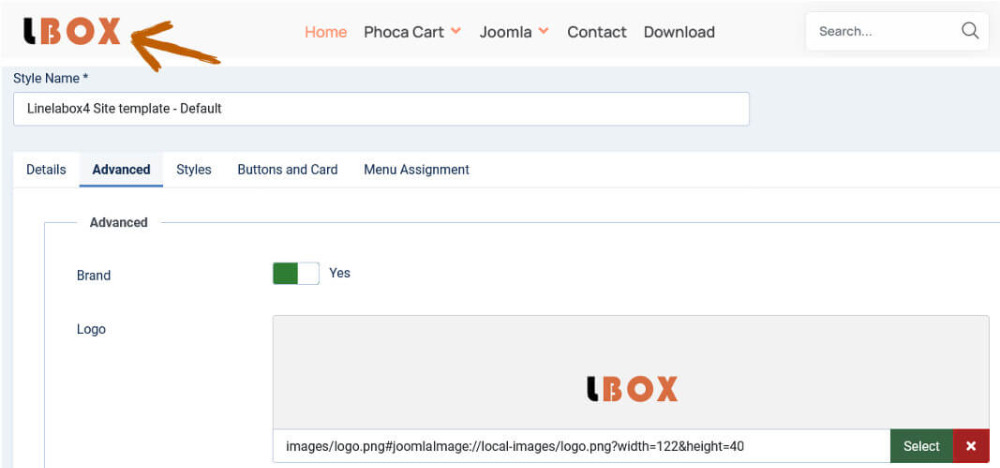
Přejděte na kartu Systém a v části Styly šablon stránek vyberte LBOX šablonu
Nastavte LBOX jako výchozí šablonu
Klikněte na nastavení šablony přidejte logo a nastavení uložte (v druhém kroku si pak definujte nastavení barev a daších funkcí šablony)
Nainstalujte šablonu přes instalátor Joomla 4
Přejděte na kartu Systém a v části Styly šablon stránek vyberte LBOX šablonu
Nastavte LBOX jako výchozí šablonu
Klikněte na nastavení šablony přidejte logo a nastavení uložte (v druhém kroku si pak definujte nastavení barev a daších funkcí šablony)
Poděkovali: Cony
25. úno 2023 12:35 - 25. úno 2023 12:39 #147932
Odpověď od Linelabcz

Admin
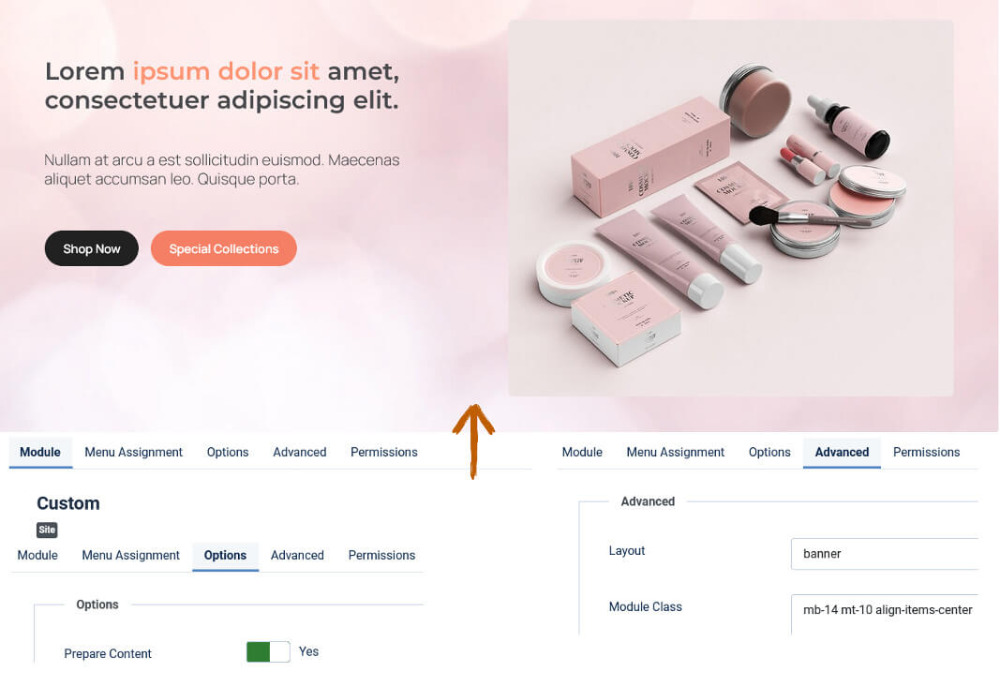
Pozice: banner
Kód do custom html modulu
K tomuto modulu si můžete nahrát background image s efektem parallax na záložce "options"
Kód do custom html modulu
Code:
<div class="col-md-8 offset-md-2 col-lg-6 offset-lg-1 position-relative order-lg-2 text-center rounded">OBRÁZEK</div>
<div class="col-lg-5 mt-lg-n10 text-center text-lg-start">
<h1 class="display-3 mb-5 mt-5 animate__animated animate__fadeInDown">Lorem <span class="txt-primary">ipsum dolor sit</span> amet, consectetuer adipiscing elit.</h1>
<p class="lead fsi-25 lh-sm mb-12 px-md-10 px-lg-0">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo. Quisque porta.</p>
<div class="d-flex justify-content-center justify-content-lg-start"><a class="btn btn-lg btn-primary rounded-pill me-3" href="#">Shop Now</a> <a class="btn btn-lg btn-secondary rounded-pill" href="#">Special Collections</a></div>
</div>
K tomuto modulu si můžete nahrát background image s efektem parallax na záložce "options"
25. úno 2023 12:42 #147933
Odpověď od Linelabcz

Admin
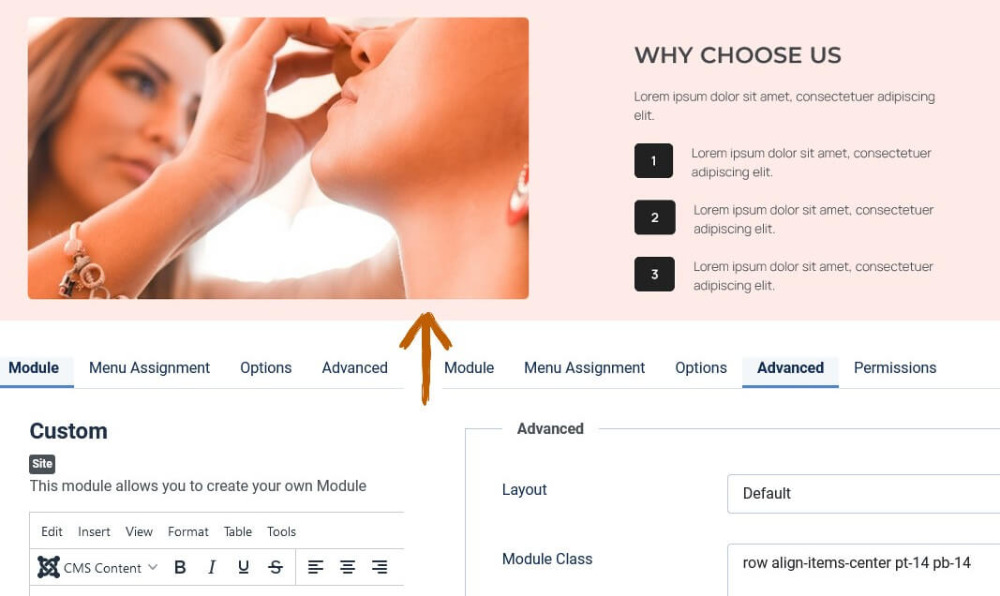
Pozice: topa-1
Kód do custom html modulu
Kód do custom html modulu
Code:
<div class="col-md-8 col-lg-6">
<figure class="rounded">OBRÁZEK</figure>
</div>
<div class="col-lg-5 col-xl-4 offset-lg-1">
<h2 class="display-4 mb-4 mt-4">WHY CHOOSE US</h2>
<p class="mb-6">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<div class="d-flex flex-row mb-6">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">1</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
<div class="d-flex flex-row mb-6">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">2</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
<div class="d-flex flex-row">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">3</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
</div>
25. úno 2023 12:53 - 25. úno 2023 12:54 #147934
Odpověď od Linelabcz

Admin
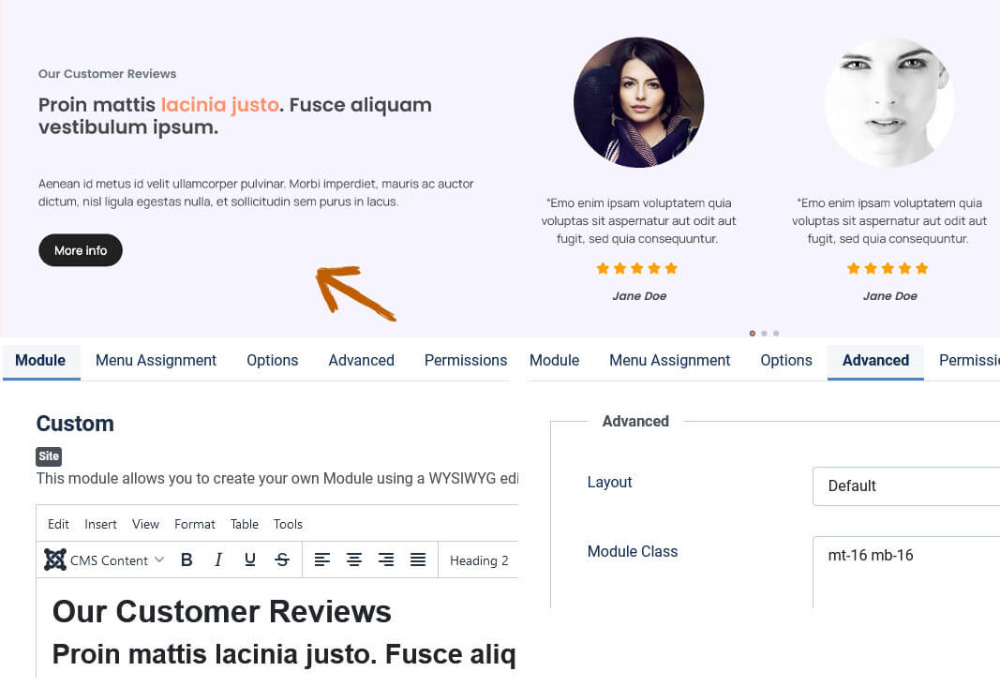
Pozice: top-b1.jpg
Kód do custom html modulu
Kód do custom html modulu
Code:
<h2 class="fsi-20 text-muted mb-3">Our Customer Reviews</h2>
<h3 class="display-5 mb-5">Proin mattis <span class="txt-primary">lacinia justo</span>. Fusce aliquam vestibulum ipsum.</h3>
<p>Aenean id metus id velit ullamcorper pulvinar. Morbi imperdiet, mauris ac auctor dictum, nisl ligula egestas nulla, et sollicitudin sem purus in lacus.</p>
<p><a class="btn btn-primary rounded-pill mt-3" href="#">More info</a></p>



















 Nejnovější příspěvky
Nejnovější příspěvky