Možností, jak vložit video do článku na webu v redakčním systému Joomla! je více, a výběr vhodného řešení úzce souvisí s tím, kde se dané video nachází - zda třeba na Youtube nebo přímo u vás na serveru. V tomto článku se podíváme na několik způsobů, jak přehrávat video přímo na vaší stránce, aniž byste museli odkazovat na Youtube.
Videa z Youtube a Vimeo
Asi nejjednodušší je vložit video, které je umístěné na Youtube nebo Vimeo (placená služba). Ano, mohli byste do článku vložit přímo iframe, který získáte při kliknutí na tlačítko Sdílet - Vložit, ale to má svoje úskalí.
Jde totiž o to, že vám takovýto kód může editor v článku zničit nebo třeba RS firewall při ukládání článků s iframem udělá ze slova iframe i-frame a tím pádem se video také nezobrazí.
Možností, jak tomu předejít je několik:
1. Vypnout editor v článku nebo modulu
Pokud jde o článek nebo modul, který nepotřebujete častěji upravovat, stačí vám dočasně vypnout si editor (v Globálním nastavení nebo v menu Uživatelé pro svého uživatele zvolíte v nastavení Editor - žádný). To ale neřeší problém s firewallem - u RS Firewallu zabráníte tomu, aby ničil iframy tak, že svou IP adresu přidáte na whitelist. Samo na webu, kde můžou vkládat obsah i jiní lidé to je taky celkem k ničemu - obzvláště pokud jim editor vypínat nechcete.
Výhody: jednoduché řešení bez dalších pluginů
Nevýhody: iframe může odstranit editor nebo firewall
2. Vložit video přes plugin Allvideos
Plugin Allvideos je zdarma a já jsem si ho celkem oblíbila, protože umožňuje vkládat videa nejen z Youtube, Vimeo, ale i z jiných služeb včetně souborů na vlastním serveru. Přitom třeba video z youtube vložíte úplně jednoduše tak, že na místo v článku, kam chcete umístit dané video vložíte tento tag:
{youtube}kodvidea{/youtube}
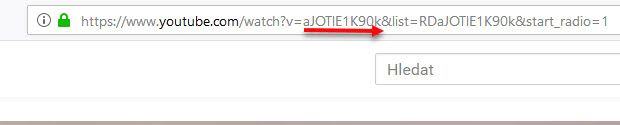
Kód videa zjistíte z adresy videa na youtube - tj. ta směsice písmen a čísel za v=

V našem případě byste tedy do článku vložili {youtube}aJOTlE1K90k{/youtube}
Chcete-li vkládat video nebo mp3, které máte u sebe na serveru, upravíte tag třeba takto {mp4}kotata/jazz{/mp4}.
V tomto případě byste chtěli vložit do článku soubor jazz.mp4, který by byl ve složce kotata, která by byla ale uvnitř složky, kterou máte nastavenou v nastavení pluginu (výchozí je images/videos).
Velikost videa a složku, do které lze vkládat videa na serveru si nastavíte v nastavení pluginu.

Jednotlivé příklady, jak vkládat kód a upravovat i velikost videa jednotlivě (rozdílně oproti globálnímu nastavení pluginu) najdete v této dokumentaci.
Výhody: lze takto vložit více typů médií; jednoduchost; nemusíte se bát, že se iframe rozbije editorem nebo firewallem
Nevýhody: je třeba instalovat dodatečný plugin, který pak musíte sem tam aktualizovat
3. Vložit video přes modul
Pokud nechcete instalovat plugin, můžete využít Joomla! modulu typu vlastní obsah, ve kterém vypnete editor, vložíte iframe s videem, nastavíte pozici ze šablony nebo vlastní pozici např. kotata, a do článku pak na místo, kde chcete zobrazovat video, vložíte tento kód:
{loadposition kotata}
Tento postup má tu výhodu, že takto můžete ono video vložit na více stránek a přitom ho upravovat jen na jednom místě - což využijete např. pokud toto video chcete měnit často a nechcete vkládat iframe znovu do všech článků, kde se zobrazuje.
Výhody: není třeba dalšího pluginu, lze spravovat video na jednom místě, i když je vložené na více stránkách
Nevýhody: trochu složitější postup
Další zajímavá rozšíření pro vkládání videa
Celkem zajímavá je i komponenta All Video Share, která má i free verzi. Výhodou placené verze je, že umí i HTML5 player, zatímco ve free verzi je jen Flash. Nastavení není tak jednoduché, jako u pluginu Allvideos, ale zas to umí o něco víc.
Podcast Manager toho umí na to, že je zdarma také poměrně dost. Je ideální pro přehrávání souborů z vlastního serveru a vložíte pomocí něj na váš web. Přehrajete pomocí něj videa v MP4, M4V, MOV a audio v MP3 a M4A.
Jaké rozšíření používáte pro přehrávání médií na vašem webu vy?

 Nejnovější příspěvky
Nejnovější příspěvky