Nová Joomla 4 šablona zdarma - LBOX
25. úno 2023 12:35 - 25. úno 2023 12:39 #147932
Odpověď od Linelabcz

Admin
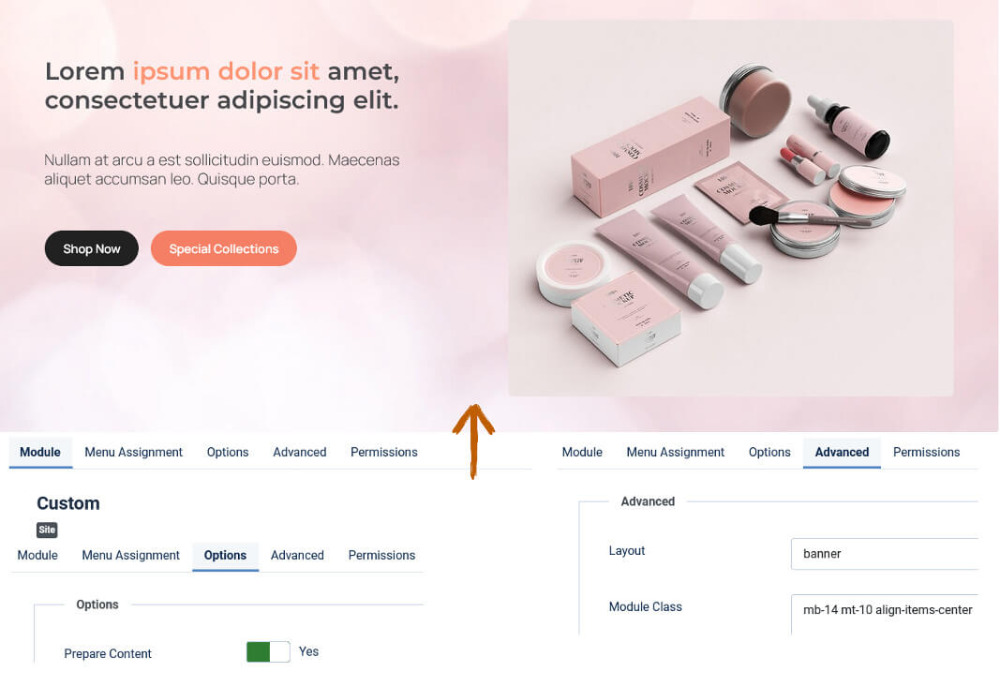
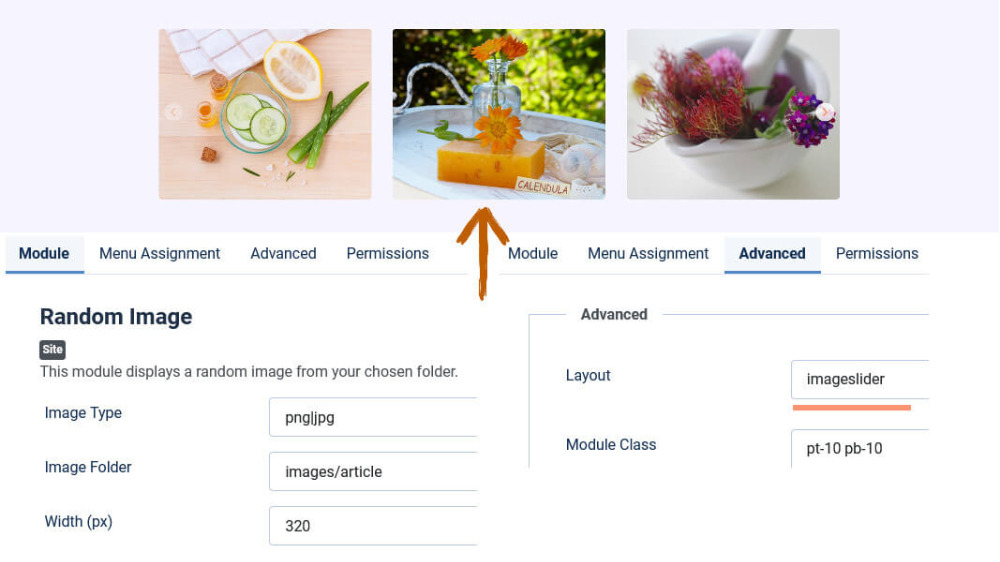
Pozice: banner
Kód do custom html modulu
K tomuto modulu si můžete nahrát background image s efektem parallax na záložce "options"
Kód do custom html modulu
Code:
<div class="col-md-8 offset-md-2 col-lg-6 offset-lg-1 position-relative order-lg-2 text-center rounded">OBRÁZEK</div>
<div class="col-lg-5 mt-lg-n10 text-center text-lg-start">
<h1 class="display-3 mb-5 mt-5 animate__animated animate__fadeInDown">Lorem <span class="txt-primary">ipsum dolor sit</span> amet, consectetuer adipiscing elit.</h1>
<p class="lead fsi-25 lh-sm mb-12 px-md-10 px-lg-0">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo. Quisque porta.</p>
<div class="d-flex justify-content-center justify-content-lg-start"><a class="btn btn-lg btn-primary rounded-pill me-3" href="#">Shop Now</a> <a class="btn btn-lg btn-secondary rounded-pill" href="#">Special Collections</a></div>
</div>
K tomuto modulu si můžete nahrát background image s efektem parallax na záložce "options"
25. úno 2023 12:42 #147933
Odpověď od Linelabcz

Admin
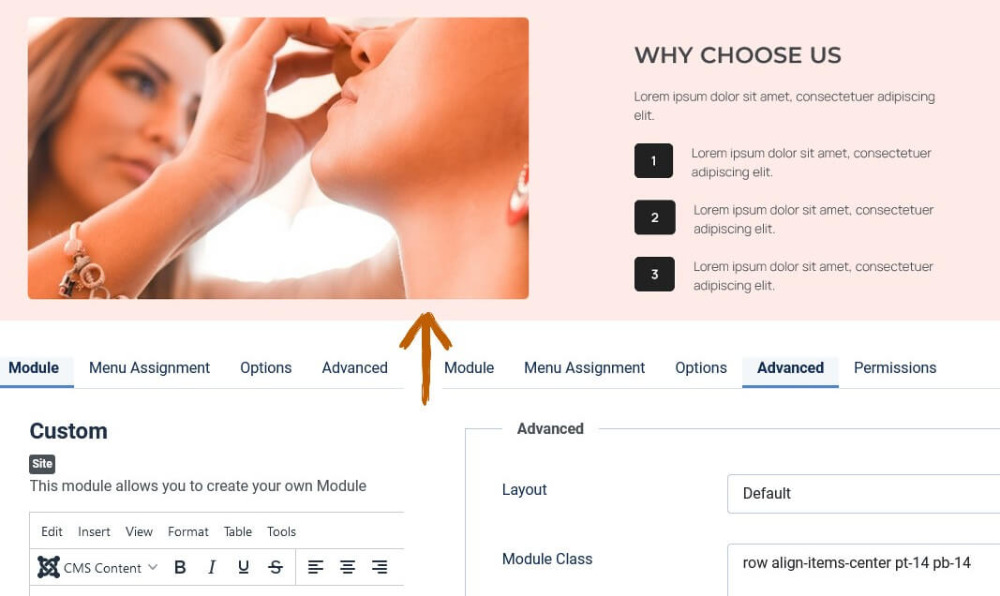
Pozice: topa-1
Kód do custom html modulu
Kód do custom html modulu
Code:
<div class="col-md-8 col-lg-6">
<figure class="rounded">OBRÁZEK</figure>
</div>
<div class="col-lg-5 col-xl-4 offset-lg-1">
<h2 class="display-4 mb-4 mt-4">WHY CHOOSE US</h2>
<p class="mb-6">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<div class="d-flex flex-row mb-6">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">1</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
<div class="d-flex flex-row mb-6">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">2</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
<div class="d-flex flex-row">
<div><span class="btn btn-circle btn-primary pe-none me-4"><span class="number fsi-20">3</span></span></div>
<div>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
</div>
</div>
</div>
25. úno 2023 12:53 - 25. úno 2023 12:54 #147934
Odpověď od Linelabcz

Admin
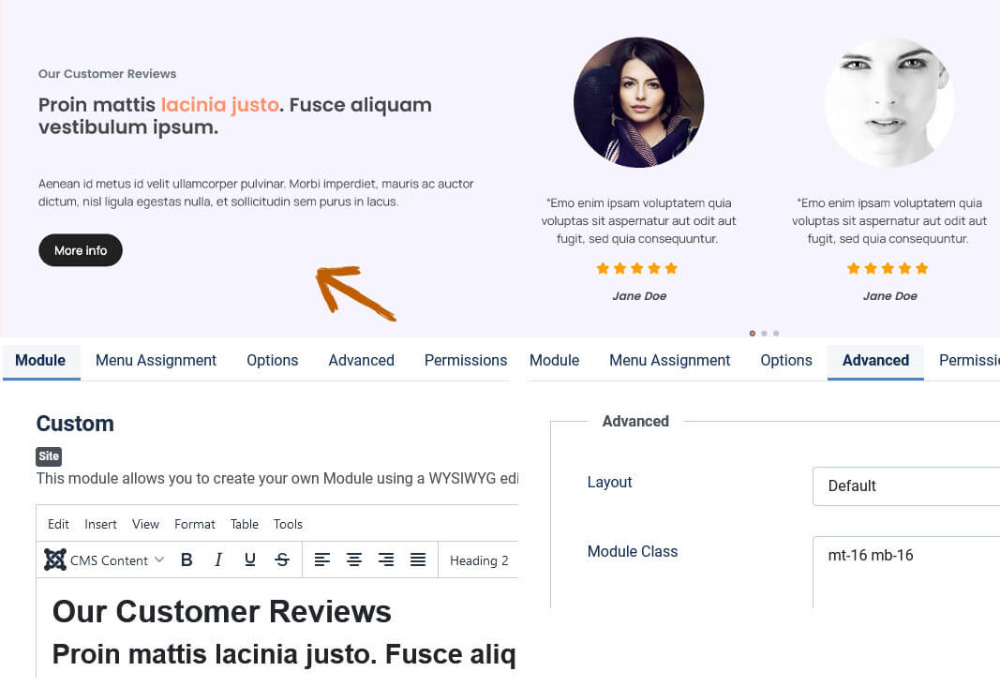
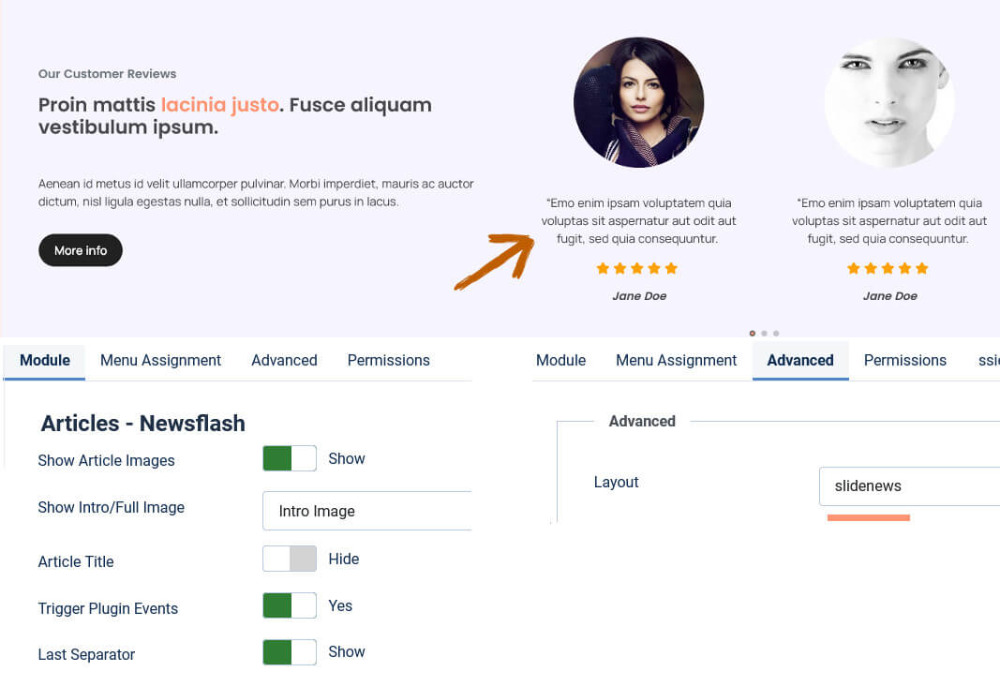
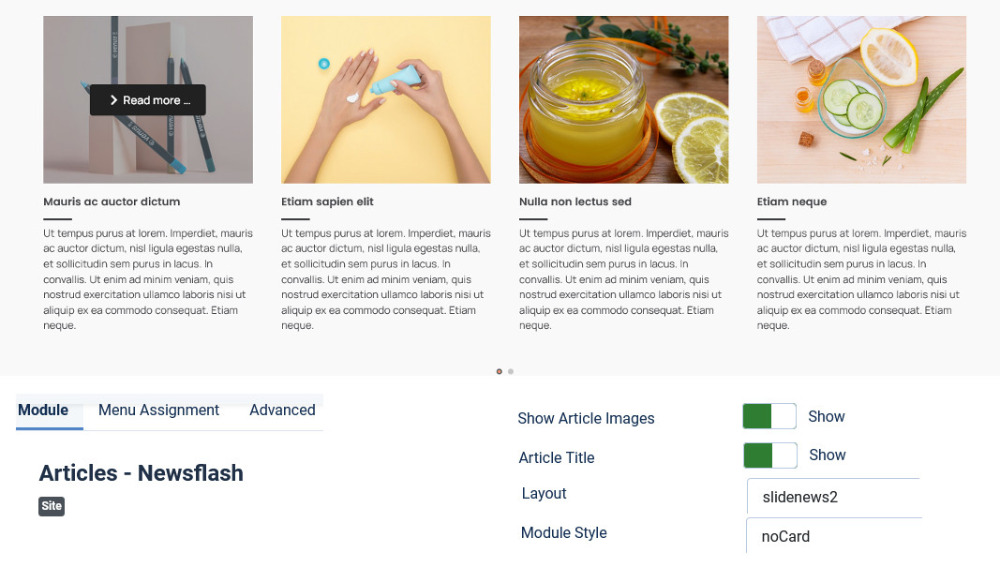
Pozice: top-b1.jpg
Kód do custom html modulu
Kód do custom html modulu
Code:
<h2 class="fsi-20 text-muted mb-3">Our Customer Reviews</h2>
<h3 class="display-5 mb-5">Proin mattis <span class="txt-primary">lacinia justo</span>. Fusce aliquam vestibulum ipsum.</h3>
<p>Aenean id metus id velit ullamcorper pulvinar. Morbi imperdiet, mauris ac auctor dictum, nisl ligula egestas nulla, et sollicitudin sem purus in lacus.</p>
<p><a class="btn btn-primary rounded-pill mt-3" href="#">More info</a></p>
25. úno 2023 12:58 #147936
Odpověď od Linelabcz

Admin
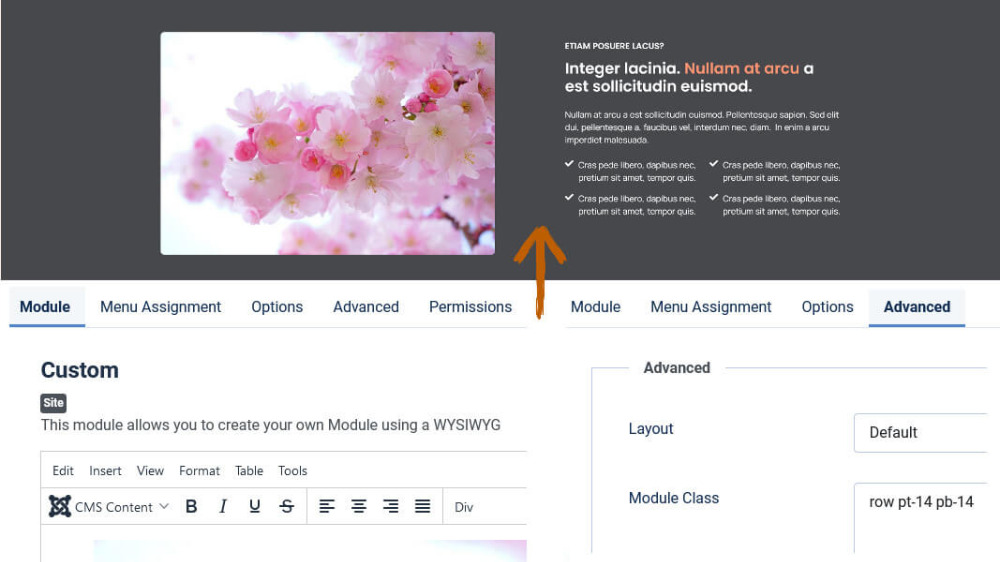
Pozice: top-c1
Kód do custom html modulu
Kód do custom html modulu
Code:
<div class="col-md-8 col-lg-6 position-relative">
<figure class="rounded">OBRÁZEK</figure>
</div>
<div class="col-lg-5 offset-lg-1">
<h2 class="fsi-20 text-uppercase mb-3 mt-3">Etiam posuere lacus?</h2>
<h3 class="display-4 mb-6">Integer lacinia. Nullam at arcu a est sollicitudin euismod.</h3>
<p class="mb-6">Nullam at arcu a est sollicitudin euismod. Pellentesque sapien. Sed elit dui, pellentesque a, faucibus vel, interdum nec, diam. In enim a arcu imperdiet malesuada.</p>
<div class="row gy-3 gx-xl-8">
<div class="col-xl-6">
<ul class="mb-0 no-list">
<li>Cras pede libero, dapibus nec, pretium sit amet, tempor quis.</li>
<li class="mt-3">Cras pede libero, dapibus nec, pretium sit amet, tempor quis.</li>
</ul>
</div>
<div class="col-xl-6">
<ul class="mb-0 no-list">
<li>Cras pede libero, dapibus nec, pretium sit amet, tempor quis.</li>
<li class="mt-3">Cras pede libero, dapibus nec, pretium sit amet, tempor quis.</li>
</ul>
</div>
</div>
</div>
25. úno 2023 13:05 - 25. úno 2023 13:06 #147940
Odpověď od Linelabcz

Admin
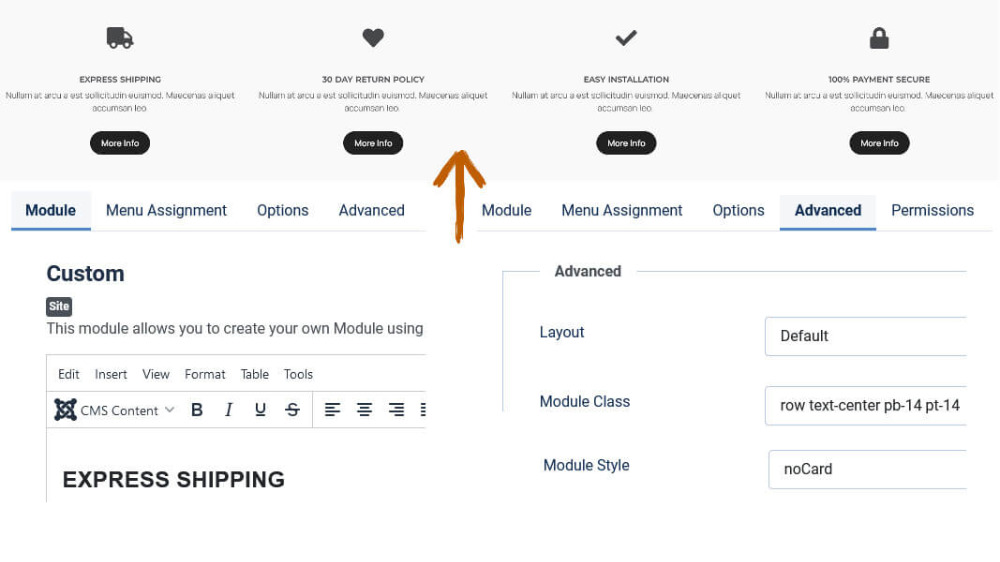
Pozice: bottom-c1.jpg
V nastavení šablony vyberte pro sekci bottom fluid layout
Kód do custm html modulu
V nastavení šablony vyberte pro sekci bottom fluid layout
Kód do custm html modulu
Code:
<div class="col-md-6 col-lg-3 text-center">
<div class="mb-5"> </div>
<h4>EXPRESS SHIPPING</h4>
<p class="mb-3">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo.</p>
<a class="btn btn-primary rounded-pill mt-3 mb-5" href="#">More</a></div>
<div class="col-md-6 col-lg-3 text-center">
<div class="mb-5"> </div>
<h4>30 DAY RETURN POLICY</h4>
<p class="mb-3">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo. </p>
<a class="btn btn-primary rounded-pill mt-3 mb-5" href="#">More</a></div>
<div class="col-md-6 col-lg-3 text-center">
<div class="mb-5"> </div>
<h4>EASY INSTALLATION</h4>
<p class="mb-3">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo. </p>
<a class="btn btn-primary rounded-pill mt-3 mb-5" href="#">More</a></div>
<div class="col-md-6 col-lg-3 text-center">
<div class="mb-5"> </div>
<h4>100% PAYMENT SECURE</h4>
<p class="mb-3">Nullam at arcu a est sollicitudin euismod. Maecenas aliquet accumsan leo. </p>
<a class="btn btn-primary rounded-pill mt-3 mb-5" href="#">More</a></div>
25. úno 2023 16:03 #147945
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Výborná čistá šablona, ale několik chyb (ne pro ty co jen klikají a jsou nadšení že nemusí programovat):
Po instalaci a nastavení šablony dle dema (a po zapnutí všech kompresí a minifikace) se
- HP načítá 6-8 sekund na mobilu
- detail produktu se načítá 5-7 sekund na mobilu
- slideshow swiper obsahuje nesmyslně 135 KB kódu, které normální člověk nikdy nevyužije (po minifikaci 35kB).
Bude třeba ještě zapracovat
Díky....
Po instalaci a nastavení šablony dle dema (a po zapnutí všech kompresí a minifikace) se
- HP načítá 6-8 sekund na mobilu
- detail produktu se načítá 5-7 sekund na mobilu
- slideshow swiper obsahuje nesmyslně 135 KB kódu, které normální člověk nikdy nevyužije (po minifikaci 35kB).
Bude třeba ještě zapracovat
Díky....
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
25. úno 2023 16:47 - 26. úno 2023 13:10 #147948
Odpověď od Linelabcz

Admin
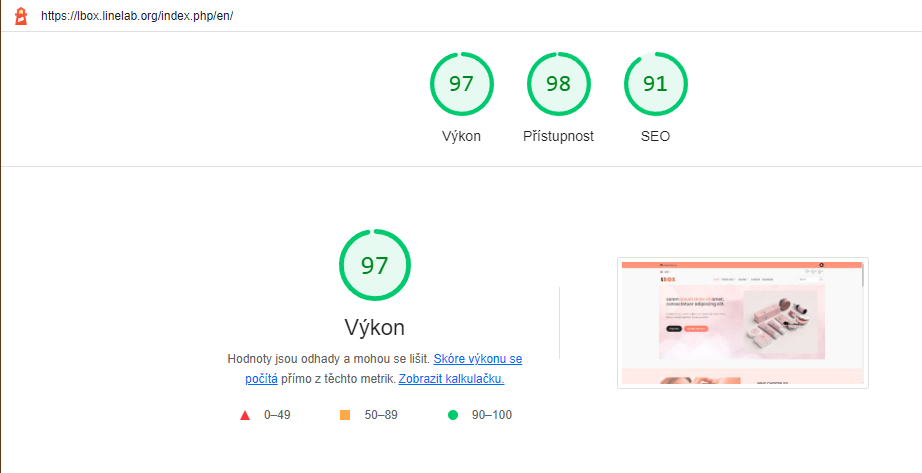
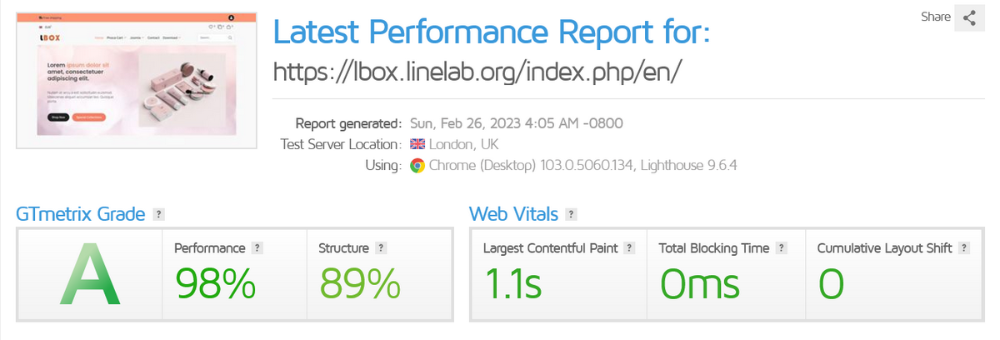
Ahoj Rudo, jo, ten Swiper není uplně light, ale OWL taky nic moc, to si nevybereš. Je pravda že Lighthouse s Moto G4 4x slowdown to je okolo 6, ale takové připojení je snad někde mimo civilizaci. Dneska většinou 4g nebo 5g. Na PC skoro 100%, ale tam opravdu stačí jen nahradit jpg za webp.
GTmetrix score A
Díky moc za názor a tipy, ještě to projde lehkou optimalizací.
GTmetrix score A
Díky moc za názor a tipy, ještě to projde lehkou optimalizací.
25. úno 2023 21:19 #147950
Odpověď od Linelabcz

Admin
V případě dotazů k šabloně prosím založte nové téma. Díky.
Poděkovali: Rudolf
26. úno 2023 19:32 #147951
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
Františku,
strašně rád bych ti potvrdil: "ale takové připojení je snad někde mimo civilizaci. "
ale nemohu.
To co píšeš není pro Google rozhodující, to jsou bohužel jen vlhké sny.
Ne, rozhodující je prostě aktuálně takové připojení, které Google bere jako etalon a podle toho generuje pak i celkové hodnocení webu.
Takže web co se na mobilu načte za 6-7 sekund je nevyhovující.
Ale ber to pozitivně.
Znám spousty joomla webů co se načtou za 18 sekund a zákazníci jsou nadšení z práce některých klikačů. (možná proto, že co oči nevidí, to srdce nebolí, lépe řečeno vůbec netuší o čem je řeč a klikač taky ne, takže mu to ani neřekne.)
Zde je výrazný posun kupředu, to je super.
Trochu zapracovat na SEO, obrázcích, vyhodit externí písma od Google a Awesome a už to bude pod 2,5 sekundy a jsi v zelených číslech
To není moc práce.
strašně rád bych ti potvrdil: "ale takové připojení je snad někde mimo civilizaci. "
ale nemohu.
To co píšeš není pro Google rozhodující, to jsou bohužel jen vlhké sny.
Ne, rozhodující je prostě aktuálně takové připojení, které Google bere jako etalon a podle toho generuje pak i celkové hodnocení webu.
Takže web co se na mobilu načte za 6-7 sekund je nevyhovující.
Ale ber to pozitivně.
Znám spousty joomla webů co se načtou za 18 sekund a zákazníci jsou nadšení z práce některých klikačů. (možná proto, že co oči nevidí, to srdce nebolí, lépe řečeno vůbec netuší o čem je řeč a klikač taky ne, takže mu to ani neřekne.)
Zde je výrazný posun kupředu, to je super.
Trochu zapracovat na SEO, obrázcích, vyhodit externí písma od Google a Awesome a už to bude pod 2,5 sekundy a jsi v zelených číslech
To není moc práce.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla


















 Nejnovější příspěvky
Nejnovější příspěvky