Joomla 5.2.2 Security & Bugfix Release
Joomla 5.2.2 je nyní k dispozici. Jedná se o bezpečnostní vydání pro Joomla 5.x.
Vyřešeno Nový Page / Template builder Linelabox
18. lis 2017 19:14 - 18. lis 2017 19:16 #133063
Odpověď od Linelabcz

Admin
Video níže zobrazuje způsob přidání obrázku na pozadí jakéhokoliv prvku vaší Joomla šablony.
Obrázek nebo Background image můžete přidávat nejen z pravého panelu, ale i kliknutím na tlačítko „Edit Code“ v různých sekcích editoru, prakticky kamkoliv budete potřebovat. Navíc je zde možnost přidat pro Background image také Parallax Scrolling efekt jednoduše výběrem ze selectboxu.
Každou provedenou akci můžete vrátit zpět pomocí funkce Undo a Redo a to i když provedete stovky změn. Obrázků zdarma k použití je více jak 1 000 000, což momentálně nenabízí žádný podobný software na internetu. Obrázky mužete vyhledávat podle orientace na výšku nebo šířku, klíčových slov a kategorií. Tvorba šablon se tak posouvá na zcela jiný level.
Prohlédněte si i předchozí videa na začátku diskuze.
Obrázek nebo Background image můžete přidávat nejen z pravého panelu, ale i kliknutím na tlačítko „Edit Code“ v různých sekcích editoru, prakticky kamkoliv budete potřebovat. Navíc je zde možnost přidat pro Background image také Parallax Scrolling efekt jednoduše výběrem ze selectboxu.
Každou provedenou akci můžete vrátit zpět pomocí funkce Undo a Redo a to i když provedete stovky změn. Obrázků zdarma k použití je více jak 1 000 000, což momentálně nenabízí žádný podobný software na internetu. Obrázky mužete vyhledávat podle orientace na výšku nebo šířku, klíčových slov a kategorií. Tvorba šablon se tak posouvá na zcela jiný level.
Prohlédněte si i předchozí videa na začátku diskuze.
19. lis 2017 14:53 #133072
Odpověď od Linelabcz

Admin
Na tomto videu vidíte, jakým způsobem se stylují základní selektory šablony, jako “body“ tedy tělo dokumentu, nadpisy, h1, h2, odstavce, odkazy, seznamy, formuláře, tlačítka a mnoho dalších. Na záložce Global CSS Styles si můžete pro každý selektor definovat pravidla, jak má který prvek v šabloně vypadat. Například vlastnosti písma, barvy textu, barvy a obrázky pozadí, vlastnosti bloků a další. Editaci základního CSS doporučujeme provádět na stránce „Typography“ na kterou můžete přejít v levém horním rohu editoru po kliknutí na odkaz „Pages“. Zde také najdete k editaci ostatní stránky komponent Joomla, K2, Phoca Cart, Virtuemart, Acymailing atd. Ale o tom až později.
V sekci Global CSS Styles můžete snadno v pravém panelu definovat předvolené hodnoty vlastností, nebo si přidat jaké potřebujete. Důležité je, že lze využít i přímé editace CSS stylů po kliknutí na tlačítko „Edit Code“ a máte tak plnou kontrolu nad tvrbou základního CSS.
U každé z vlastností a u každého selektoru je nápověda, pokud například nevíte, jak správně nastavit šířku vnějšího okraje prvku který editujete (Margin), najeďte myší na ikonku vpravo. Editor vás i něco nového naučí.
Těm z vás, kteří se CSS učit nechtějí postačí ke skvělým výsledkům pro editaci pravý panel editoru. Nicméně doporučím www.jakpsatweb.cz/css/ kde najdete mnoho užitečných informací a můžete si v reálném čase vyzkoušet na vaší šabloně, jak vše funguje. Každou akci můžete snadno neomezeně vrátit zpět pomocí nástrojů Undo a Redo.
Další videa už budou ze sekce Edit Page, kde se budete pohybovat nejčastěji.
V sekci Global CSS Styles můžete snadno v pravém panelu definovat předvolené hodnoty vlastností, nebo si přidat jaké potřebujete. Důležité je, že lze využít i přímé editace CSS stylů po kliknutí na tlačítko „Edit Code“ a máte tak plnou kontrolu nad tvrbou základního CSS.
U každé z vlastností a u každého selektoru je nápověda, pokud například nevíte, jak správně nastavit šířku vnějšího okraje prvku který editujete (Margin), najeďte myší na ikonku vpravo. Editor vás i něco nového naučí.
Těm z vás, kteří se CSS učit nechtějí postačí ke skvělým výsledkům pro editaci pravý panel editoru. Nicméně doporučím www.jakpsatweb.cz/css/ kde najdete mnoho užitečných informací a můžete si v reálném čase vyzkoušet na vaší šabloně, jak vše funguje. Každou akci můžete snadno neomezeně vrátit zpět pomocí nástrojů Undo a Redo.
Další videa už budou ze sekce Edit Page, kde se budete pohybovat nejčastěji.
20. lis 2017 13:13 - 20. lis 2017 16:34 #133075
Odpověď od Linelabcz

Admin
Na videu níže se konečně dostáváme k položce "Edit Page"
V ukázce jsme si na záložce "Modules" rychle přidali moduly do mřížky šablony, mřížku tedy řádky a sloupce pro desktop, tablet a mobil verzi šablony jsme si před tím vytvořili na záložce "Boostrap Grid" Vybrané moduly jsme rozmístili do sloupců, tedy pozic pro moduly.
Na záložce "Edit Page" upravujeme parametry a vzhled Joomla! modulů a stránek komponent Joomla, Phoca cart, Virtuemart, k2 atd..., k dispozici je opět funkce „Edit code“ , lze tedy vytvořit prakticky jakýkoliv design modulů a jim nadřazených elementů. K úpravě vzhledu stránek "Pages", modulů a jim nadřazených elementů můžete samozřejmě využít i pravý panel editoru, je to velmi snadné. U každé položky je nápověda, každou akci lze vrátit zpět.
Vybrané rozšířené parametry jsou totožné s nastavením modulů v administraci Joomla. Na ukázce je vidět změna textu tlačítka pro modul vyhledávání, dále vypnutí zobrazování Submenu a nastavení obrázků v rozšířených parametrech modulu Slideshow. Všem modulům můžete také zobrazit a upravit nadpis, nastavit typ nadpisu h1 až h6, modul můžete pojmenovat tak, abyste se později v seznamu modulů dobře orientovali, Například pro menu si zvolíte název „Horní Menu“. Modul je možné přiřadit ke stránce Homepage nebo ostatním stránkám tak, aby se nezobrazoval na každé stránce editoru, tak jak přiřazujete moduly jednotlivým stránkám v administraci Joomla. Všechna tato nastavení si můžete později libovolně měnit v administraci Joomla.
V ukázce vidíte také editaci „Custom HTML“ modulu, můžete přidat nebo upravit HTML kód i CSS styly jak pro obsah modulu, tak pro modul samotný nebo nadřazený element modulu.
Důležitou funkcí je i výběr vzhledu modulu ikonka složky „Load skin“ a "Save skin". Můžete si uložit vlastní skin modulu pro pozdější použití nebo si pro každý jednotlivý modul vybrat z již přednastavených skinů tak, aby vám do šablony vyhovoval. V ukázce vidíte výběr skinu pro modul „mod_menu“.
„Edit Page“ nabízí obrovské množství funkcí a kontrolu nad každým prvkem šablony. Další zajímavé a důležité funkce si popíšeme v následujících videích.
V ukázce jsme si na záložce "Modules" rychle přidali moduly do mřížky šablony, mřížku tedy řádky a sloupce pro desktop, tablet a mobil verzi šablony jsme si před tím vytvořili na záložce "Boostrap Grid" Vybrané moduly jsme rozmístili do sloupců, tedy pozic pro moduly.
Na záložce "Edit Page" upravujeme parametry a vzhled Joomla! modulů a stránek komponent Joomla, Phoca cart, Virtuemart, k2 atd..., k dispozici je opět funkce „Edit code“ , lze tedy vytvořit prakticky jakýkoliv design modulů a jim nadřazených elementů. K úpravě vzhledu stránek "Pages", modulů a jim nadřazených elementů můžete samozřejmě využít i pravý panel editoru, je to velmi snadné. U každé položky je nápověda, každou akci lze vrátit zpět.
Vybrané rozšířené parametry jsou totožné s nastavením modulů v administraci Joomla. Na ukázce je vidět změna textu tlačítka pro modul vyhledávání, dále vypnutí zobrazování Submenu a nastavení obrázků v rozšířených parametrech modulu Slideshow. Všem modulům můžete také zobrazit a upravit nadpis, nastavit typ nadpisu h1 až h6, modul můžete pojmenovat tak, abyste se později v seznamu modulů dobře orientovali, Například pro menu si zvolíte název „Horní Menu“. Modul je možné přiřadit ke stránce Homepage nebo ostatním stránkám tak, aby se nezobrazoval na každé stránce editoru, tak jak přiřazujete moduly jednotlivým stránkám v administraci Joomla. Všechna tato nastavení si můžete později libovolně měnit v administraci Joomla.
V ukázce vidíte také editaci „Custom HTML“ modulu, můžete přidat nebo upravit HTML kód i CSS styly jak pro obsah modulu, tak pro modul samotný nebo nadřazený element modulu.
Důležitou funkcí je i výběr vzhledu modulu ikonka složky „Load skin“ a "Save skin". Můžete si uložit vlastní skin modulu pro pozdější použití nebo si pro každý jednotlivý modul vybrat z již přednastavených skinů tak, aby vám do šablony vyhovoval. V ukázce vidíte výběr skinu pro modul „mod_menu“.
„Edit Page“ nabízí obrovské množství funkcí a kontrolu nad každým prvkem šablony. Další zajímavé a důležité funkce si popíšeme v následujících videích.
11. led 2018 12:52 - 17. úno 2018 00:22 #133758
Odpověď od Linelabcz

Admin
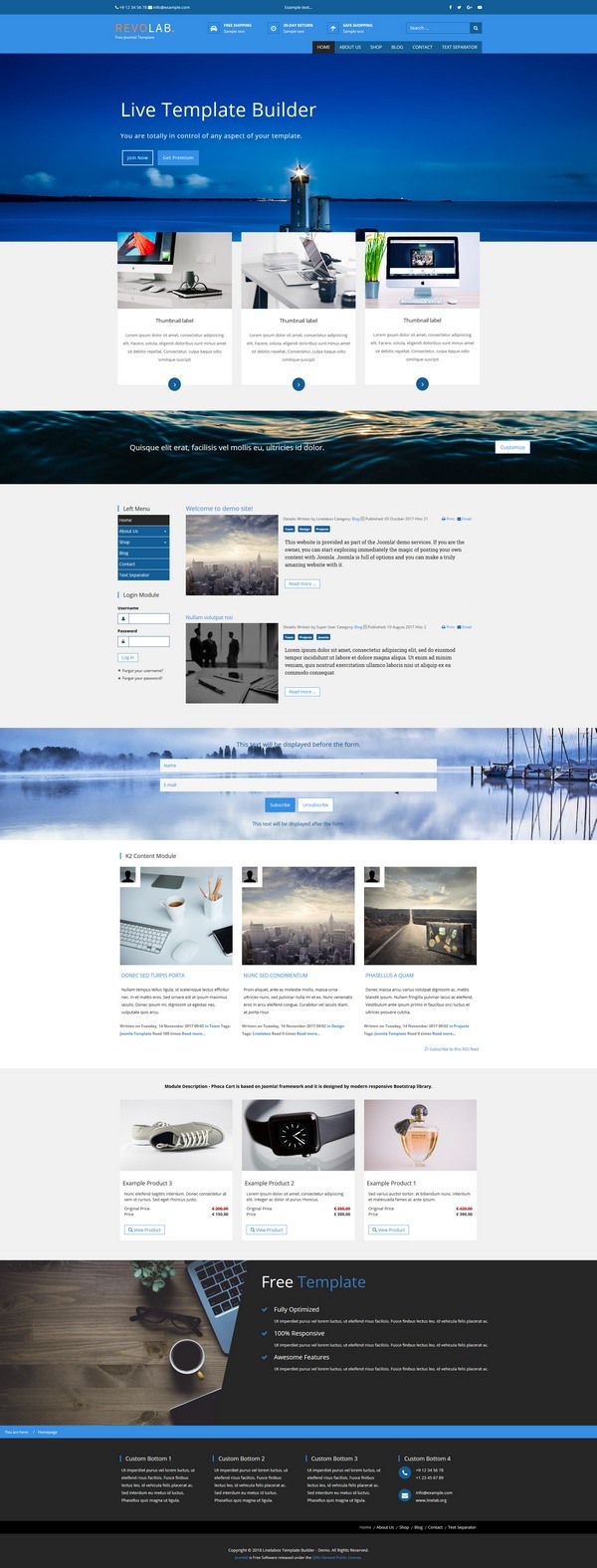
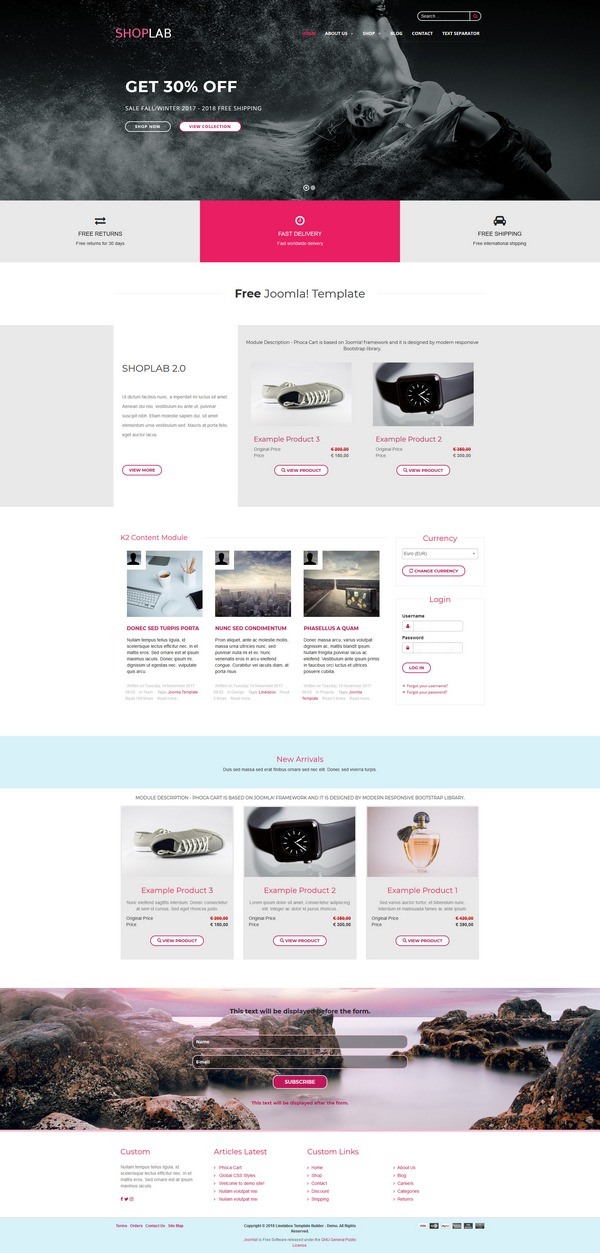
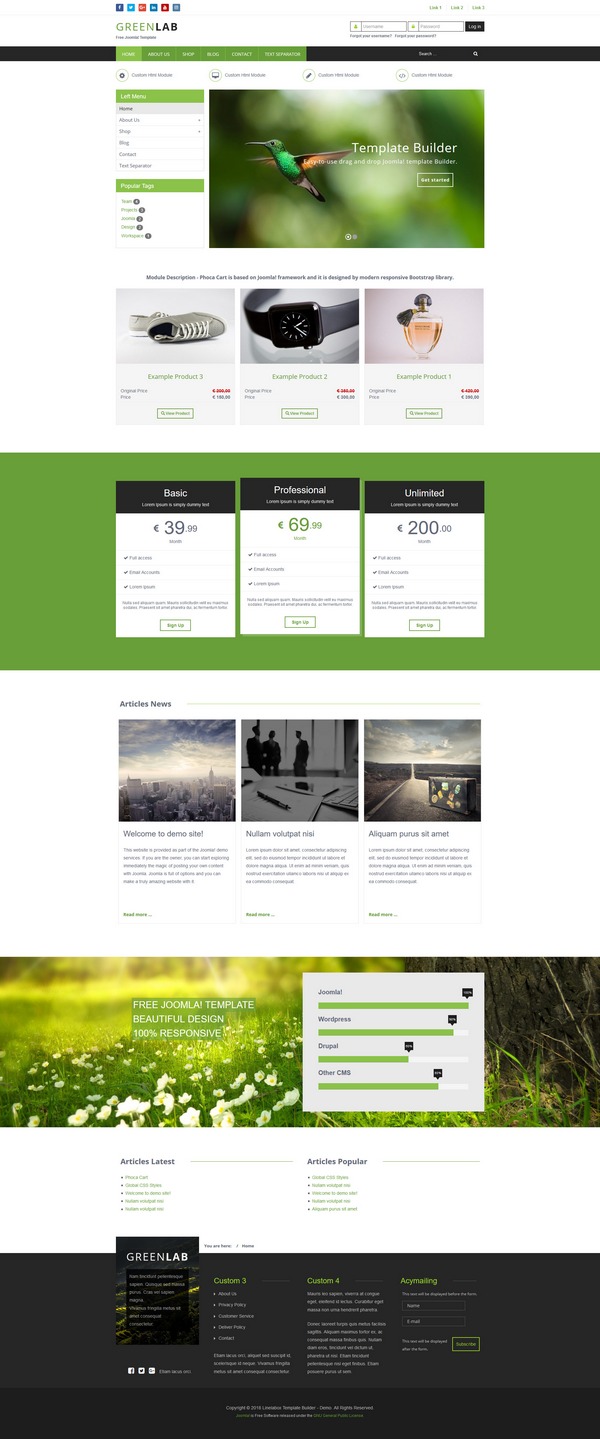
Zdravím, pomalu se blížíme do finále a nový Linelabox Template Builder bude v provozu již brzy. Přikládám pár obrázků Joomla šablon, které budou k dispozci zdarma k úpravám, nebo si je můžete stáhnout tak jak jsou. Pokud budete mít free účet, download je omezený na 2 stažení. Nejlepší je samozřejmě vytvořit si snadno vlastní Joomla šablonu.  Součástí editoru je mimo jiných i možnost úpravy vzhledu Phoca Cart rozšíření.
Součástí editoru je mimo jiných i možnost úpravy vzhledu Phoca Cart rozšíření.
22. led 2018 10:43 - 22. led 2018 10:47 #133904
Odpověď od Linelabcz

Admin
Mám radost, že můžu ohlásit spuštění nové verze Linelaboxu na doméně
www.linelab.org
, jedná se o nový Live Joomla! template Builder, který nabízí opravdu vše, co potřebujete k tvorbě nádherných Joomla šablon. Je to revoluční nástroj, který nemá na internetu obdoby. Linelabox je zdarma, pro free účet je, jak už jsem psal, omezen jen počet stažení šablon.
K dispozici máte více než 850 typů fontů, více jak 1 000 000 obrázků zdarma k užití, responzivní framework, mobilní editor, tvorbu vlastních stylů modulů, snippetů a skinů které si můžete uložit do knihovny pro další použití a mnoho dalších úžasných funkcí. Všechny informace o nový funkcích najdete zde: www.linelab.org/features . K dispozici je i živé demo.
Další nové funkce budeme přidávat postupně a je jich opravdu mnoho, stejně jako nové free Joomla šablony.
Naším cílem ale je, abyste si sami dokázali velmi snadno vytvořit svoji vlastní Joomla šablonu bez znalosti kódování.
V tom vám pomůže právě Live template Builder. S Linelaboxem si vytvoříte krásnou Joomla! šablonu v reálném čase online, jako byste skládali lego a snadno ji nainstalujte na jedno kliknutí včetně modulů. Podporujeme různá rozšíření třetích stran, jako K2, Phoca Cart, Acymailing a brzy i Virtuemart.
Jednodušší už to být nemůže. Video návody najdete zde: www.linelab.org/tutorials
Pokud najdete nějakou chybu, napište nám prosím přímo v editoru v horní liště je ikonka broučka - Bug Reporter, což preferujeme, nebo do fóra linelab.org. Díky.
Odkaz na template builder: www.linelab.org/
K dispozici máte více než 850 typů fontů, více jak 1 000 000 obrázků zdarma k užití, responzivní framework, mobilní editor, tvorbu vlastních stylů modulů, snippetů a skinů které si můžete uložit do knihovny pro další použití a mnoho dalších úžasných funkcí. Všechny informace o nový funkcích najdete zde: www.linelab.org/features . K dispozici je i živé demo.
Další nové funkce budeme přidávat postupně a je jich opravdu mnoho, stejně jako nové free Joomla šablony.
Naším cílem ale je, abyste si sami dokázali velmi snadno vytvořit svoji vlastní Joomla šablonu bez znalosti kódování.
V tom vám pomůže právě Live template Builder. S Linelaboxem si vytvoříte krásnou Joomla! šablonu v reálném čase online, jako byste skládali lego a snadno ji nainstalujte na jedno kliknutí včetně modulů. Podporujeme různá rozšíření třetích stran, jako K2, Phoca Cart, Acymailing a brzy i Virtuemart.
Jednodušší už to být nemůže. Video návody najdete zde: www.linelab.org/tutorials
Pokud najdete nějakou chybu, napište nám prosím přímo v editoru v horní liště je ikonka broučka - Bug Reporter, což preferujeme, nebo do fóra linelab.org. Díky.
Odkaz na template builder: www.linelab.org/
22. led 2018 14:28 #133909
--- -- -
Odpověď od MaK.

Zkušený uživatel
Dobrá práce! Vývoj musel zabrat kotel času. Otestuju 
MaK.
MaK.
--- -- -




 Nejnovější příspěvky
Nejnovější příspěvky